2024. 12. 11. 13:45ㆍ홈페이지 제작 팁과 정보

버튼과 링크
버튼은 사용자가 수행할 수 있는 작업을 전달합니다.
버튼은 일반적으로 UI 전체에 걸쳐 다음과 같은 위치에 배치됩니다. 대화 상자, 양식, 도구 모음 등의 위치에 배치됩니다.
버튼과 링크의 구분은 중요합니다:
링크는 다른 장소로 이동할 때 사용됩니다.
'모두 보기' 페이지, '로저 라이트' 프로필 등과 같이 다른 곳으로 이동할 때 사용합니다.
버튼은 다음과 같은 작업을 수행할 때 사용됩니다.
'제출', '병합', '새로 만들기', '업로드' 등과 같은 작업을 수행할 때 사용됩니다.

버튼 상태는 사용자에게 상태를 전달합니다.
버튼의 올바른 상호작용과 스타일을 만드는 것은 프로세스에서 가장 중요한 부분 중 하나입니다. 각 상태는 다른 상태 및 주변 레이아웃과 구별되는 명확한 어포던스를 가져야 하지만 컴포넌트를 크게 변경하거나 시각적 노이즈를 많이 발생시켜서는 안 됩니다.

일반
컴포넌트가 대화형이며 활성화되었음을 알립니다.
초점
사용자가 키보드 또는 기타 입력 방법을 사용하여 요소를 강조 표시했음을 알립니다.
호버
사용자가 인터랙티브 요소 위에 커서를 놓았을 때 전달합니다.
활성
또는 눌림 상태는 사용자가 버튼을 탭했음을 알립니다.
진행 중/로딩 중
작업이 즉시 수행되지 않을 때 사용되며 컴포넌트가 작업을 완료하는 중임을 알립니다.
비활성화됨
컴포넌트가 현재 비대화형이지만 향후 활성화될 수 있음을 알립니다.
버튼은 다양한 색상, 모양, 크기로 제공됩니다.
가장 일반적인 것은 모서리가 둥근 직사각형 버튼으로, 쉽게 식별할 수 있고 입력 필드 옆에 잘 어울립니다. 버튼에 적합한 스타일을 선택하는 것은 목적, 플랫폼 및 가이드라인에 따라 달라집니다. 다음은 가장 인기 있는 몇 가지 스타일 변형입니다.

스타일로 작업의 중요성 전달
스타일은 주로 더 중요한 작업과 덜 중요한 작업을 구분하는 데 사용됩니다. 다양한 선택지가 있는 경우 사용자에게 안내할 동작의 계층 구조를 만듭니다. 일반적으로 눈에 잘 띄는 하나의 버튼(이 스타일을 “기본”이라고도 함)과 중간 정도의 “보조” 및 강조도가 낮은 “보조” 동작을 여러 개 사용할 수 있습니다.

“기본값"이 없는 경우도 있습니다.
일반적으로 가장 일반적으로 선택되는 버튼을 '기본'(기본 스타일 사용)으로 설정하고 집중된 상태로 두는 것이 좋습니다. 이렇게 하면 대부분의 사용자가 작업을 더 빨리 완료하고 올바른 방향으로 유도하는 데 도움이 됩니다.
예외적으로 모든 선택 항목이 동일하거나 작업이 특히 위험한 경우에는 사용자가 실수로 버튼을 선택하지 않고 명시적으로 선택하도록 하려는 경우가 있습니다.

생각하게 만들지 마세요.
'생각하게 만들지 마라'는 사용성 엔지니어 스티브 크루그의 책 제목입니다. 이 책에서 다루고 있는 많은 내용 중 하나는 퍼즐이나 미로를 만드는 것이 아니라 사용자에게 인터페이스를 명확하게 만드는 것이 얼마나 중요한지에 관한 것입니다. 수년간 다양한 기기 및 기타 제품을 사용하면서 버튼의 모양과 기능에 대한 일정한 기대치가 형성되었습니다. '표준'으로 간주되는 것에서 크게 벗어나면 사용자에게 지연과 혼란을 야기할 수 있습니다.

인터랙티브 요소와 비인터랙티브 요소에 같은 색상을 사용하지 마세요. 대화형 요소와 비대화형 요소의 색상이 같으면 사람들이 어디를 탭해야 하는지 알기 어렵습니다.
일관성으로 속도와 정확성 향상
일관성을 유지하면 속도와 정확성이 향상되고 오류를 방지하는 데 도움이 됩니다. 예측 가능성을 만들어 사용자가 제품을 제어하고 목표를 달성할 수 있다고 느끼도록 하세요. 기본, 보조 및 보조 스타일을 만들 때 색상, 모양 등과 같은 몇 가지 공통 요소를 찾아보세요. 디자인 시스템 내에서 일관성을 유지하는 것뿐만 아니라 디자인하는 플랫폼도 염두에 두세요.

안정적인 상호작용을 위해 버튼을 충분히 크게 만들기
버튼을 누르는 것은 간단한 작업이어야 하며, 사용자가 버튼을 성공적으로 누를 수 없거나 그 과정에서 실수로 주변 요소를 누르면 부정적인 경험과 시간 낭비로 이어질 수 있습니다.
대부분의 플랫폼에서 터치 타겟은 최소 48 x 48 dp로 제작하는 것이 좋습니다. 이 크기의 터치 타겟은 화면 크기에 관계없이 약 9mm의 물리적 크기가 됩니다. 터치스크린 요소에 권장되는 타겟 크기는 최소 7-10mm입니다.

아이콘 버튼의 경우 터치 대상이 요소의 시각적 경계를 넘어 확장되는지 확인하세요. 이는 모바일이나 태블릿에만 적용되는 것이 아니라 마우스와 같은 웹의 포인터 디바이스에도 동일한 크기 권장 사항이 적용됩니다.
접근성을 고려한 디자인
이 권장 사항은 모든 컴포넌트에 반복적으로 적용되어야 합니다. 대상 영역 크기는 접근성에 영향을 미치는 요소 중 하나입니다. 다른 요소로는 글꼴 크기, 색상 및 대비가 있습니다. 컴포넌트 디자인의 성능을 쉽게 확인할 수 있는 수많은 도구가 있습니다.

디자이너는 개발팀과 긴밀히 협력하여 버튼이 화면 리더와 함께 작동하는지 확인해야 합니다. 버튼 역할은 사용자가 활성화할 때 응답을 트리거하는 클릭 가능한 요소에 사용해야 합니다. role=“button”을 추가하면 요소가 화면 리더에 버튼 컨트롤로 표시됩니다.
제스처가 상당히 널리 채택됨
제스처를 사용하면 사용자가 터치를 사용하여 애플리케이션과 상호 작용할 수 있습니다. 작업을 수행하는 또 다른 방법으로 터치를 사용하면 시간을 절약하고 촉각으로 제어할 수 있습니다. 스와이프하여 상황에 맞는 동작을 트리거하거나 두 번 탭하여 좋아요를 누르거나 길게 누르는 것과 같은 일부 제스처는 매일 더 널리 사용되고 있지만 일반 사용자에게는 아직 잘 알려지지 않았습니다. 따라서 고급 사용자에게는 이러한 제스처를 동작을 수행하는 대체 방법으로 사용하는 것이 좋습니다.

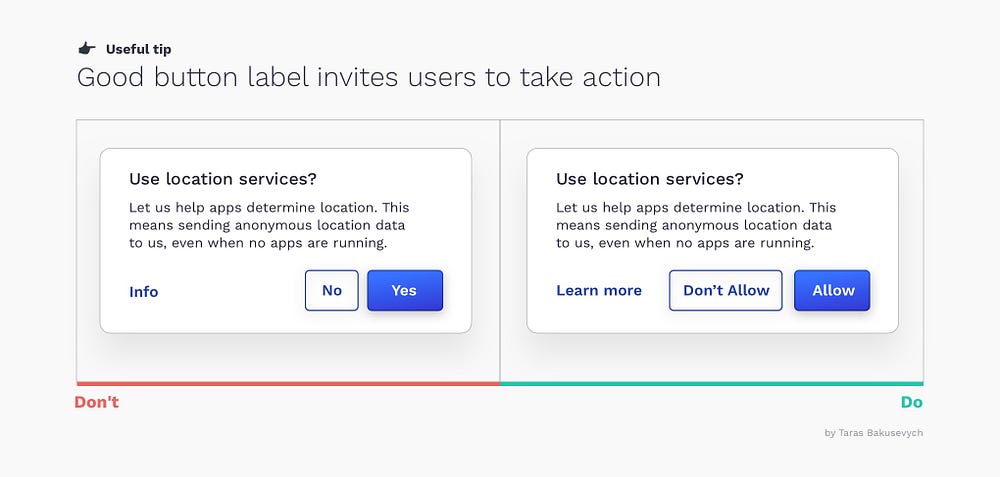
사용자가 행동을 취하도록 유도하는 좋은 버튼 라벨
버튼의 모양만큼이나 중요한 것은 버튼이 말하는 내용입니다. 잘못된 라벨을 사용하면 사용자가 혼란스러워하고 시간을 낭비하며 큰 실수를 저지를 수 있습니다.
좋은 버튼 레이블은 사용자가 행동을 취하도록 유도합니다. 동사를 사용하고 버튼이 실제로 하는 일을 라벨에 표시하는 것이 가장 좋습니다. 버튼이 사용자에게 “(장바구니에 추가하시겠습니까?)” 또는 “(주문 확인하시겠습니까?)”라고 묻는 것과 같습니다.
예, 아니요 또는 제출과 같이 너무 일반적인 레이블은 사용하지 마세요.

확인/취소 또는 취소/확인? 어느 쪽이든 괜찮습니다.
둘 다 선택 사항일 뿐이며 디자이너는 선호도에 대해 몇 시간 동안 논쟁을 벌일 수 있습니다.
- 확인 동작을 먼저 사용하면 자연스러운 읽기 순서를 지원합니다. 대부분의 사용자가 이 옵션을 선택할 가능성이 높다는 것을 알고 있다면 시간을 절약하는 데 도움이 될 수 있습니다. Windows는 확인을 가장 먼저 배치합니다.
- 확인을 마지막에 나열하면 흐름이 개선됩니다. 일부에서는 확인을 다음 버튼으로 배치하면 사용자가 앞으로 나아갈 수 있다고 주장할 수 있습니다. 확인을 마지막에 배치하면 사용자가 조치를 취하기 전에 모든 옵션을 평가하고 실수를 방지하고 결정을 서두르지 않도록 도와줍니다. Apple은 확인을 마지막에 배치합니다.

어느 쪽을 선택하든 좋은 논거가 있으며, 어느 쪽을 선택해도 사용성에 문제가 생길 가능성은 없습니다.
비활성화 버튼은 효율적이지 않는 것 같습니다.
누구나 이런 상황을 겪어본 적이 있을 겁니다. 몇 초 또는 몇 분 동안 화면에서 멈춰서 비활성화 버튼으로 인해 진행이 막힌 이유와 이를 다시 활성화하려면 어떻게 해야 하는지 알아내려고 애쓰는 것이죠. 비활성화된 컨트롤은 컴포넌트가 현재 비대화형이지만 나중에 활성화할 수 있음을 나타내는 데 사용됩니다. 비활성화된 버튼은 버튼을 원래 위치에서 제거했다가 나중에 다시 표시하면 사용자에게 혼란을 줄 수 있기 때문에 사용됩니다.

가능하면 비활성화 버튼을 사용하지 않는 것이 좋습니다. 항상 활성화하는 것이 좋으며, 사용자가 필수 정보를 제공하지 않은 경우 빈 필드를 강조 표시하거나 알림을 표시하는 것이 좋습니다.
출처:
https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 데이터 테이블 디자인 방법 (2) | 2024.12.16 |
|---|---|
| 대시보드 디자인을 위한 10가지 규칙 (1) | 2024.12.13 |
| UI 구성요소인 텍스트 필드 및 양식 디자인 (1) | 2024.12.09 |
| 선택 컨트롤 요소의 UI 디자인 방법 (1) | 2024.12.06 |
| 상단과 측면 내비게이션 중 어느 것이 더 적합할까요? (0) | 2024.12.04 |