2024. 12. 23. 10:06ㆍ홈페이지 제작 팁과 정보

원형 차트는 숫자 비율을 설명하기 위해 조각으로 나눈 원형 그래픽입니다. 데이터 포인트가 단순하고 서로 다른 백분율 간의 비교가 극적일 때 가장 효과적입니다.
원형 차트를 사용하기 전 확인사항
디자이너는 이 차트 유형에 익숙하기 때문에 원형차트를 사용하는 경향이 있지만, 때로는 원형차트가 최선의 선택이 아닐 수도 있습니다. 예를 들어 비율을 비교하려는 경우 누적 막대형 차트가 이 작업에 가장 적합할 수 있습니다. 데이터로 전달하려는 스토리를 생각하고 그 스토리를 가장 효과적으로 전달할 수 있는 시각화를 선택하는 것이 중요합니다.
원형차트를 사용하지 마세요.
- 데이터는 전체의 일부가 아닙니다. 제시하는 데이터가 원래 전체의 일부가 아닌 경우(즉, 100%에 합산되지 않는 경우) 원형 차트는 적절하지 않습니다.
- 정확한 데이터 비교가 필요합니다. 원형 차트는 데이터 요소를 매우 정밀하게 비교해야 할 때 적합하지 않습니다. 슬라이스의 크기로 인해 작은 차이를 확인하기 어려울 수 있습니다.
- 시간 경과에 따른 데이터 표시. 원형 차트는 정적이며 시간 경과에 따른 변화를 효과적으로 나타내지 못합니다. 시간 경과에 따른 추세를 표시하려면 꺾은선형 차트나 꺾은선형 차트를 사용하세요.
- 여러 데이터 집합 비교. 원형 차트는 하나의 전체만 표시하도록 설계되었기 때문에 한 번에 두 개 이상의 데이터 집합을 비교하는 데는 효과적이지 않습니다. 여러 데이터 집합을 비교하려면 그룹화된 막대형 차트, 다중 꺾은선형 차트 또는 트리맵을 사용하세요.
데이터 카테고리
100%를 합산하는 5개 이하의 불연속형 카테고리를 사용합니다.
슬라이스 수를 5~7개로 제한하여 복잡함을 피하고 차트를 더 쉽게 읽을 수 있도록 하세요. 데이터 요소가 더 많은 경우 더 작은 조각을 '기타' 카테고리로 그룹화하는 것을 고려하세요.

데이터 요소 간의 차이가 크지 않은 경우(예: 24%, 25%, 25%, 26%) 원형 차트를 사용하지 않도록 하세요.
선형 데이터 순서
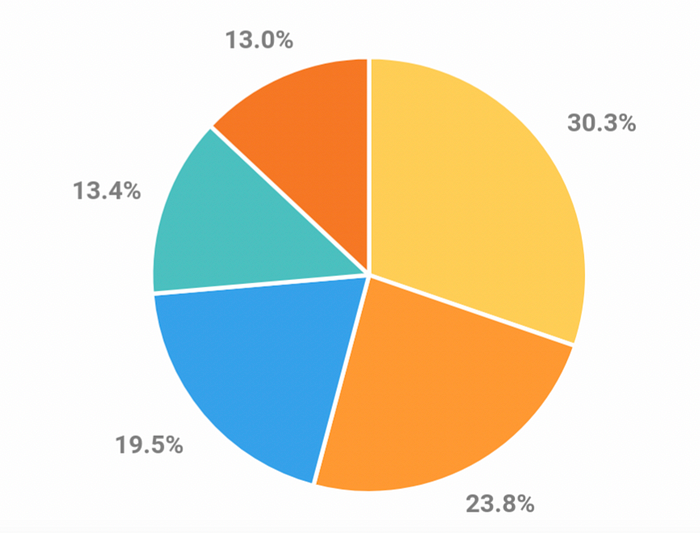
12시 방향에서 시작하여 시계 방향으로 내림차순으로 데이터를 정렬하여 사람들이 데이터를 더 쉽게 스캔할 수 있도록 하세요.

색상
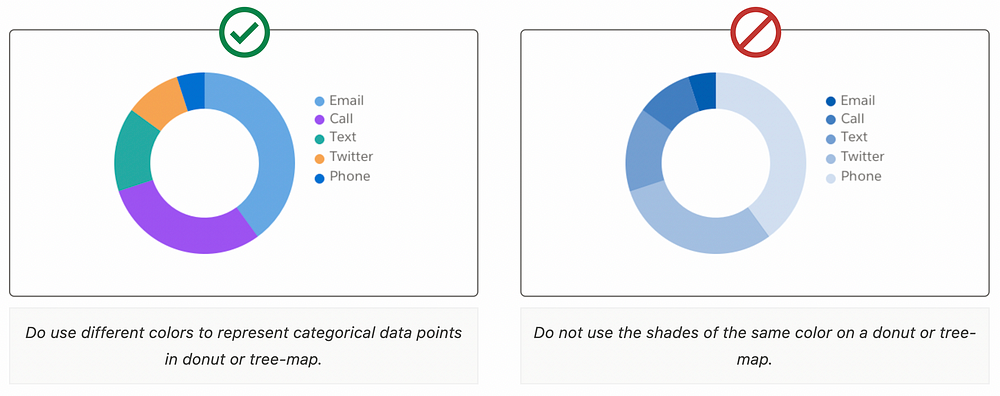
대비되는 색상을 사용하여 데이터 구분하기
대비되는 색상을 사용하여 사용자가 서로 다른 카테고리를 쉽게 구분할 수 있도록 하세요. 색각 장애가 있는 사용자도 구분할 수 있는 색상을 사용해야 합니다.

시각적 스타일링
구분선
서로 닿는 색상을 구분하는 디바이더 라인은 카테고리를 구분하는 데 도움이 됩니다. 특히 같은 스펙트럼의 색상을 사용하는 경우 시각적 명확성을 높이는 데 도움이 되는 경우 파이 섹션 사이에 1픽셀 선을 사용합니다.

3D 디자인
3D 원형 차트는 UI 모의에서는 인상적으로 보일 수 있지만, 사용자가 제품을 사용하기 시작하면 디자인을 싫어하게 될 것입니다. 3D는 슬라이스 크기에 대한 인식을 왜곡하고 차트를 읽기 어렵게 만들 수 있습니다.

인터랙션 디자인
마우스 오버/슬라이스 탭 지원
호버 효과를 지원하여 사용자가 원형 차트에서 추가 정보를 더 쉽게 추출할 수 있도록 하세요. 슬라이스를 마우스로 가리키거나 탭하면 선택한 슬라이스에 포커스가 추가되고 해당 슬라이스의 데이터(예: 슬라이스 값)가 포함된 툴팁이 트리거됩니다.

출처:
https://medium.com/ux-planet/pie-chart-ui-design-tips-tricks-98d9575870f9
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| UI 디자인의 그림자 표현 방법 (0) | 2024.12.24 |
|---|---|
| UI 디자이너를 위한 최적의 간격 가이드 (0) | 2024.12.20 |
| 모바일 UX/UI 디자인에서 해야 할 것과 하지 말아야 할 것 (3) | 2024.12.18 |
| 데이터 테이블 디자인 방법 (2) | 2024.12.16 |
| 대시보드 디자인을 위한 10가지 규칙 (1) | 2024.12.13 |