2024. 11. 7. 13:32ㆍ홈페이지 제작 팁과 정보

1. 적절한 크기, 패딩 및 여백 선택하기

하단 내비게이션에 적합한 해부학적 구조를 만드는 것은 맞춤 정장을 만드는 것과 같습니다. 디자인된 기기에 완벽하게 맞아야 합니다.

위 이미지에서 iPhone 14 및 iPhone 15 Pro의 내비게이션에 대한 자세한 속성을 볼 수 있습니다. 하지만 이는 엄격한 규칙이 아니라 가이드라인일 뿐입니다.
핵심은 각 디바이스에 가장 적합한 것을 찾기 위해 적응하고 실험하는 것입니다. 이것이 왜 중요한가요? 작은 기기에서는 더 컴팩트한 내비게이션 바가 더 적합할 수 있습니다. 부피가 큰 바는 귀중한 화면 공간을 차지하여 앱이 비좁게 느껴질 수 있습니다. 주요 콘텐츠를 가리지 않으면서 가시성과 접근성의 균형을 맞추는 것이 목표입니다.
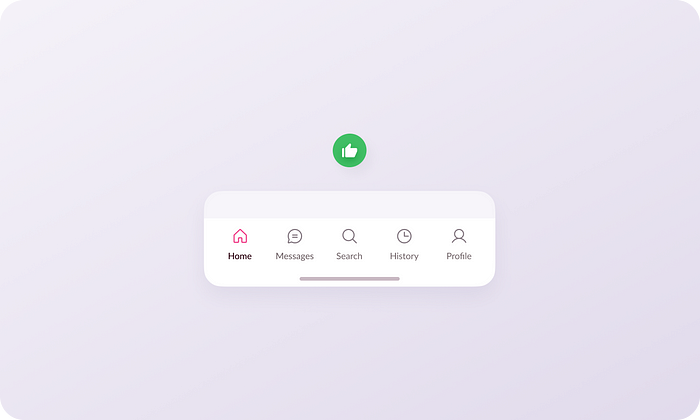
일반적으로 24px의 아이콘 크기가 좋은 균형을 이룹니다. 알아볼 수 있을 만큼 충분히 크지만 화면을 압도하지 않는 크기입니다. 하단의 어두운 막대인 홈 표시기는 일반적으로 약 34px를 차지합니다.
라벨의 경우 10~12픽셀 정도가 적당합니다. 텍스트가 작으면 접근성 문제가 발생할 위험이 있어 일부 사용자는 읽기 어렵습니다. 반대로 텍스트가 크면 어수선해지고 주요 콘텐츠에서 주의를 분산시킬 수 있습니다. 레이블은 안내를 위한 것이지 가리기 위한 것이 아니라는 점을 기억하세요.
2~3가지 모바일 디바이스 너비에 맞게 디자인하는 것이 좋습니다. 이렇게 하면 다양한 기기에서 내비게이션 바가 멋지게 보이고 제대로 작동합니다.
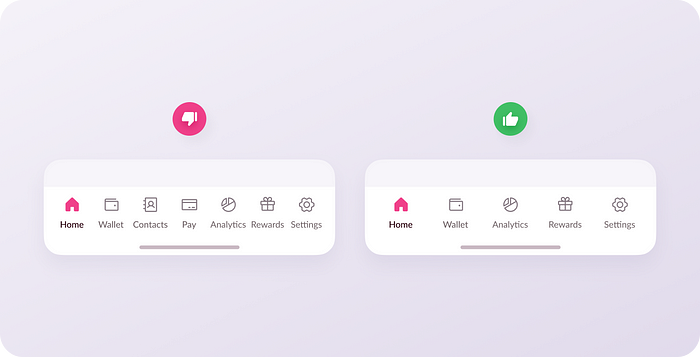
2. 탭 수를 5개로 제한하기

하단 탐색에 탭이 너무 많으면 사용자 환경이 복잡하고 혼란스러워질 수 있습니다. 과도한 옵션으로 이 공간에 과부하가 걸리면 특히 모바일 디바이스에서 각 탭이 작아지고 정확하게 탭하기 어려울 뿐만 아니라 너무 많은 선택지로 인해 사용자에게 부담을 줄 수 있습니다. 이는 사용자가 너무 많은 옵션으로 인해 결정을 내리기 어려워하는 '선택 마비'로 이어질 수 있습니다.
황금률은? 약 3~5개의 탭을 목표로 하세요. 이 범위가 하단 탐색의 최적 지점입니다. 공간을 복잡하게 만들지 않으면서도 사용자에게 충분한 옵션을 제공합니다. 탭 수가 적을수록 각 탭이 더 많은 공간을 확보하여 탭하기 쉽고 실수로 클릭하는 일이 줄어듭니다. 또한 앱이 더 체계적이고 탐색하기 쉬운 느낌을 줍니다.
가장 중요한 것에 집중하세요. 앱의 핵심 기능에 필수적인 탭과 사용자가 가장 자주 사용하는 탭을 선택하세요. 이렇게 하면 사용자는 불필요한 기능 없이 필요한 모든 것을 손쉽게 이용할 수 있습니다.
3. 엄지손가락이 닿기 쉬운 탭 영역 디자인하기

일반적으로 엄지손가락으로 쉽게 탭할 수 있을 만큼 큰 탭 영역을 사용하는 것이 일반적입니다. 이는 일반적으로 탭 영역이 최소 44픽셀 x 44픽셀임을 의미합니다. 이 크기는 무작위로 선택한 것이 아니라 사람의 평균 엄지손가락 크기를 기준으로 한 것으로, 대부분의 사용자가 실수로 잘못된 항목을 누르지 않고 편안하고 정확하게 탐색 항목을 탭할 수 있도록 보장합니다.
이것이 왜 중요한가요? 첫째, 앱의 전반적인 사용성을 향상시킵니다. 사용자는 특히 큰 디바이스에서 엄지손가락을 사용하여 탐색할 가능성이 높습니다. 탭 영역이 넓어지면 오류와 좌절의 가능성이 줄어들어 앱이 더욱 사용자 친화적으로 바뀝니다. 둘째, 접근성이 향상됩니다. 모든 사용자의 손재주가 같은 수준은 아니므로 탭 영역이 넓으면 다양한 운동 능력을 가진 사람들이 앱에 더 쉽게 접근할 수 있습니다.
반대로 24픽셀×24픽셀처럼 탭 영역이 작으면 탭이 자주 잘못되어 사용자 경험이 좋지 않을 수 있습니다.
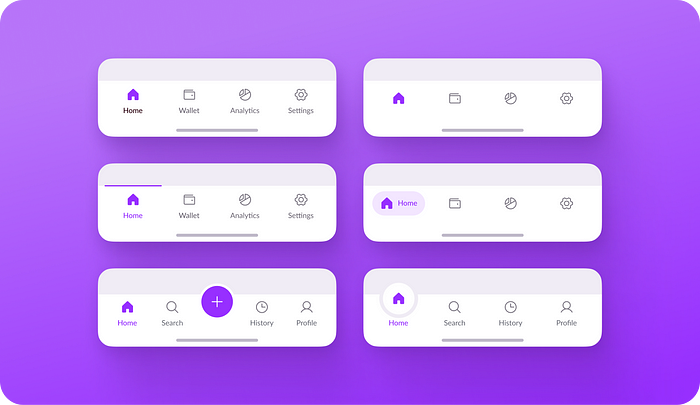
4. 활성 상태와 비활성 상태 구분하기

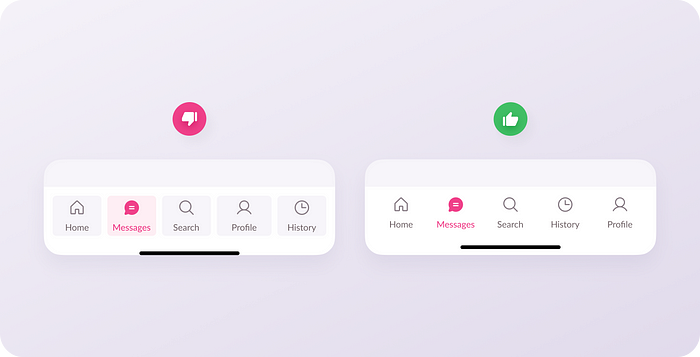
하단 탐색에서 활성 상태를 구분하는 것은 원활한 사용자 경험을 위해 필수적입니다. 사용자가 앱의 어느 위치에 있는지 즉시 알 수 있도록 하는 것이 중요합니다. 이를 위한 현명한 방법은 활성 아이콘의 스타일과 색상을 변경하는 것입니다. 아이콘이 윤곽선에서 채워진 버전으로 바뀌고 색상이 눈에 띄게 변한다고 상상해 보세요. 이러한 시각적 단서는 사용자의 주의를 현재 위치로 빠르게 유도합니다.
이러한 구분을 강화하기 위해 활성 아이콘의 라벨 텍스트를 더 어둡고 두껍게 만들 수도 있습니다. 이 간단한 조정으로 사용자가 활성 상태에 더욱 집중할 수 있습니다. 변형된 아이콘 스타일, 눈에 띄는 색상, 굵은 텍스트의 조합은 활성 탭과 비활성 탭을 효과적으로 구분하는 데 효과적입니다.
반대로 아이콘은 그대로 두고 텍스트만 변경하는 디자인은 명확하지 않을 수 있습니다. 이러한 경우 사용자가 앱에서 현재 위치를 파악하는 데 시간이 오래 걸려 탐색 효율성이 떨어지고 불만족스러운 경험을 하게 될 수 있습니다. 쉽게 탐색할 수 있도록 균형을 맞추고 활성 상태가 명확하게 눈에 띄도록 하는 것이 중요합니다.

아이콘의 색상을 변경하는 한 아이콘을 채우지 않고 윤곽선으로 유지하는 것도 괜찮습니다. 핵심은 아이콘의 색상과 텍스트 등 최소 두 가지 유형의 수정을 구현하는 것입니다. 이러한 이중 변경을 통해 사용자는 활성 탭과 비활성 탭을 쉽게 구분할 수 있으므로 앱에서 탐색 환경을 개선할 수 있습니다.
5. 단순하고 친숙한 아이콘 선택하기

하단 탐색 표시줄의 아이콘을 선택할 때는 친숙함과 단순함을 우선시하는 것이 가장 좋습니다. 사용자가 즉시 알아볼 수 있고 기능을 정확하게 나타내는 아이콘을 선택하세요. 검색 기능에 돋보기를 사용하는 것이 대표적인 예입니다. 돋보기는 보편적으로 이해되는 기호이므로 쌍안경과 같이 덜 일반적인 대안보다 훨씬 더 효과적입니다.
아이콘의 단순함도 중요합니다. 복잡한 디자인이나 지나치게 예술적인 해석은 사용자에게 혼란을 줄 수 있으며, 탐색 속도가 느려지고 잠재적으로 불쾌한 경험을 제공할 수 있습니다. 목표는 사용자가 최소한의 노력과 생각으로 앱을 이해하고 탐색할 수 있도록 하는 것입니다. 단순한 아이콘은 한 눈에 쉽게 식별할 수 있어 이를 달성합니다.
또한 아이콘의 문화적 맥락과 보편적인 호소력을 고려해야 합니다. 일부 기호는 문화권에 따라 다르게 해석될 수 있으므로 폭넓고 일관성 있게 이해할 수 있는 아이콘을 선택하는 것이 중요합니다.
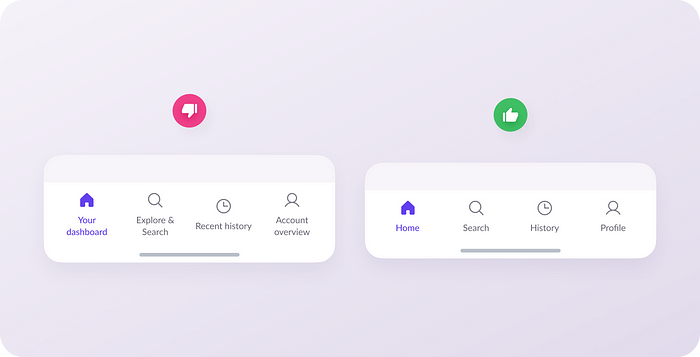
6. 탐색 레이블을 짧고 간결하게 유지하기

하단 내비게이션 바를 디자인할 때는 간결할수록 좋습니다. 간결한 한 줄 레이블을 선택하여 디자인을 깔끔하고 효과적으로 유지하세요. 두 줄이 넘는 긴 레이블은 화면을 어지럽히고 사용자에게 부담을 줄 수 있으므로 피하세요. 또한 탐색 바를 너무 크게 만들어 앱 레이아웃의 균형을 무너뜨릴 수 있습니다.
짧은 레이블은 항목을 단순화하여 사용자가 더 빠르고 본능적으로 선택할 수 있도록 도와줍니다. 또한 깔끔하고 현대적인 미학을 더하여 앱의 스타일과 기능을 모두 보장합니다.
7. 깔끔하고 단순하게 유지하기

어수선하거나 압도적인 디자인은 사용자 경험을 떨어뜨릴 수 있습니다. 탭 주위에 상자 같은 불필요한 요소를 추가하면 시각적 노이즈를 유발할 수 있으므로 피하세요. 대신 사용자가 앱을 쉽게 탐색할 수 있도록 간결한 디자인을 추구하세요. 목표는 직관적이고 눈에 거슬리지 않는 탐색 모음을 디자인하여 사용자가 가장 중요한 것, 즉 앱의 콘텐츠에 집중할 수 있도록 하는 것입니다.
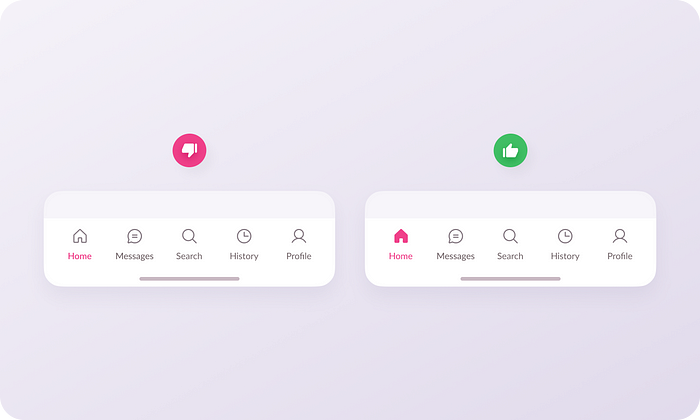
8. 선택한 상태를 제외하고 하나의 아이콘 스타일을 고수하세요.

동일한 탐색 모음에 채우기 아이콘과 윤곽선 아이콘을 혼합하는 것은 마치 블랙타이 이벤트에 손님을 초대하고 비치웨어를 입은 사람이 나타나게 하는 것과 같습니다. 이러한 시각적 불일치를 피하려면 탐색 전체에서 일관된 스타일의 아이콘을 사용하세요.
윤곽선 아이콘을 정했다면 모든 탭에 사용하세요. 이렇게 하면 조화롭고 전문적인 느낌을 줄 수 있습니다. 하지만 한 가지 예외가 있는데 바로 선택된 상태입니다. 여기서 윤곽선 아이콘을 채워진 버전으로 전환하면 활성 탭을 강조할 수 있는 환상적인 방법이 됩니다. 마치 해당 탭에 특별한 명예 훈장을 수여하는 것과 같아서 미묘하면서도 효과적인 방식으로 눈에 띄게 만들 수 있습니다.
또한 아이콘의 복잡성을 염두에 두세요. 일관성은 스타일뿐만 아니라 복잡성도 고려해야 합니다. 하나의 아이콘이 단순하고 깔끔하다면 다른 아이콘도 그에 따라야 합니다. 기본 아이콘과 복잡한 아이콘을 섞으면 탐색 모음의 시각적 조화가 깨질 수 있습니다.
9. 너무 많은 색상을 사용하지 않기

너무 많은 색상을 사용하거나 각 탭에 다른 색상을 할당하는 것은 비생산적일 수 있습니다. 여러 색상을 사용하면 시각적으로 압도적인 환경을 만들 수 있습니다.
색상이 너무 많으면 사용자가 콘텐츠에 집중하지 못하고 탐색 과정에서 직관적으로 앱을 이동하기보다는 색상을 이해하는 데 더 집중하게 될 수 있습니다.
앱 전체를 하나로 묶어주는 통일된 룩을 원할 뿐, 팔레트를 따로 떼어내는 것은 바람직하지 않습니다. 브랜드의 색 구성표를 고수하면 브랜드 정체성을 강화하고 전문적인 외관을 보장할 수 있습니다. 색상이 너무 많으면 브랜드의 시각적 언어와 충돌하여 그 효과가 희석될 수 있습니다.
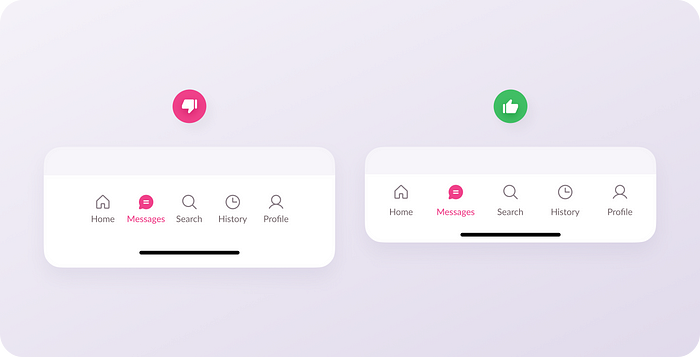
10. 하단 탐색에서 알림 배지를 사용하여 업데이트 강조하기

하단 탐색 모음에서 알림 배지를 사용하면 사용자에게 새 업데이트나 메시지를 알리는 좋은 방법입니다. 이러한 배지는 단순한 색상의 원으로 만들거나 새 업데이트의 수량을 나타내는 숫자를 포함할 수 있습니다.
배지는 아이콘을 가리지 않을 정도로 작아야 하지만 눈에 띄기에는 충분히 커야 합니다. 아이콘의 오른쪽 상단에 배치하면 자연스럽게 시선을 사로잡을 수 있으므로 일반적으로 배지를 배치하는 것이 좋습니다. 전문가 팁을 알려드리자면 아이콘 주위에 윤곽선을 사용하면 한 단계 더 돋보일 수 있습니다.
배지 안에 숫자를 사용하여 새 업데이트 수를 표시하는 경우, 숫자가 읽기 쉬운지 확인하세요. 한 눈에 알아보기 어려운 지나치게 작거나 양식화된 글꼴은 피하세요.
탐색 모음 및 아이콘 색상과 대비되어 눈에 띄면서도 전체 앱 디자인과 일관성을 유지하는 배지 색상을 선택하세요.
필수 알림에만 배지를 사용하세요. 사소한 업데이트가 있을 때마다 사용자에게 배지를 과도하게 표시하면 알림에 대한 피로도가 높아지고 이 기능의 효과가 떨어질 수 있습니다.
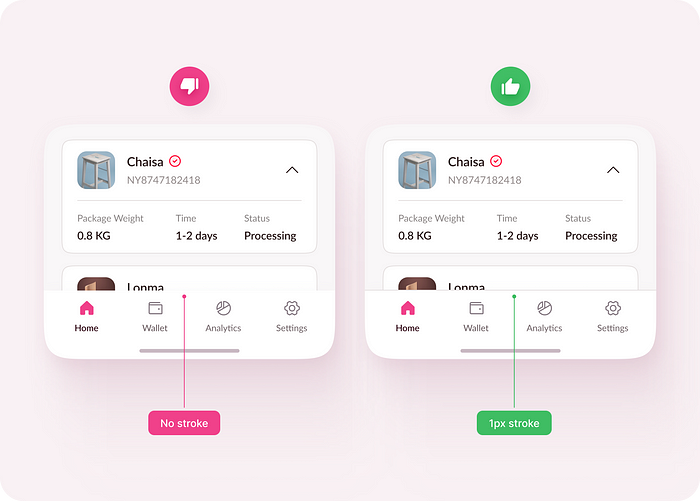
11. 하단 탐색과 메인 콘텐츠 분리하기

명확하고 효과적인 사용자 인터페이스를 위해서는 하단 탐색과 주 콘텐츠를 분리하는 것이 필수적입니다. 이렇게 분리하지 않으면 특히 스크롤할 때 내비게이션이 콘텐츠에 섞여 혼란스럽고 어수선한 환경을 초래할 수 있습니다.
소프트 아웃라인을 사용하여 하단 탐색과 주요 콘텐츠를 분리할 수 있는 전략을 사용할 수 있습니다.
출처:
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 디자인 개선을 위한 5가지 UX/UI 팁과 요령 (0) | 2024.11.12 |
|---|---|
| 상호작용 비용을 최소화하여 UI 디자인을 2배로 개선하기 (7) | 2024.11.08 |
| 모든 디자이너가 알아야 할 최고의 UI/UX 디자인 팁과 요령 4 (0) | 2024.11.06 |
| 모든 디자이너가 알아야 할 최고의 UI/UX 디자인 팁과 요령 3 (3) | 2024.11.04 |
| 모든 디자이너가 알아야 할 최고의 UI/UX 디자인 팁과 요령 2 (1) | 2024.10.29 |