2024. 12. 27. 13:49ㆍ홈페이지 제작 팁과 정보

UI 트렌드
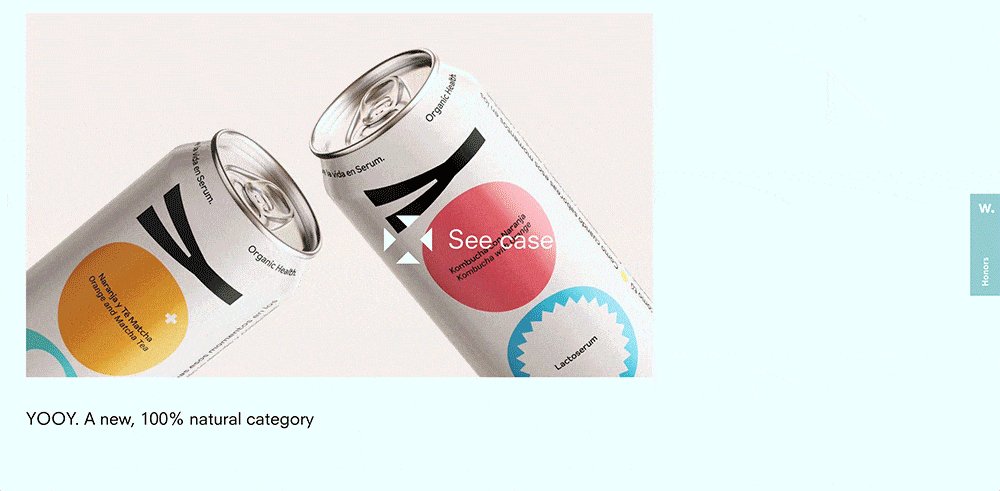
레트로 그루비 타이포그래피
최근 몇 년 동안 디자인계는 UI 영역에서 크고 대담한 타이포그래피가 대세를 이루며 전략적으로 텍스트를 전면에 배치하여 시선을 사로잡았습니다. 2024년에도 레트로, 그루비, 통통 튀는 등 흥미롭고 혁신적인 방식으로 옛 시대의 미학을 재해석하여 새로운 창의성의 물결을 불러일으키고 있습니다.

이 트렌드의 배경이 되는 아이디어는 70~80년대의 빈티지하고 생동감 넘치는 디자인에 대한 추억을 불러일으키는 동시에 시대를 초월한 재미를 느끼게 하는 것입니다. 이 디자인 스타일은 과거의 영향을 받아 현대적인 인터페이스에 빈티지 디자인을 연상시키는 향수를 불러일으키는 느낌을 줍니다. 과밀한 디지털 환경에서 기억에 남는 독특한 사용자 경험을 제공하기 위해 디자이너들은 점점 더 과거와 현재를 연결하는 연결고리로 이 미학을 사용하고 있습니다. 레트로 타이포그래피는 디자이너가 옛것과 새것을 시대를 초월한 방식으로 결합하여 사람들과 깊이 연결되는 경험을 만들 수 있다는 점에서 끊임없이 변화하는 UX/UI 디자인 분야에서 주목할 만한 트렌드입니다.
레트로 그루브 타이포그래피를 사용하면 대부분의 산업에서 이점을 얻을 수 있지만 소매, 화장품, 패션 브랜드가 이 트렌드의 혜택을 가장 많이 누릴 수 있습니다.

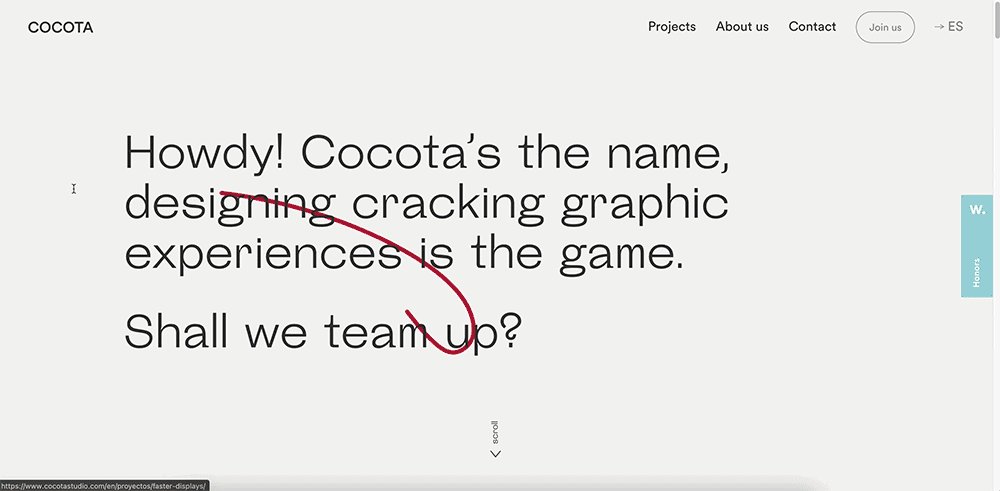
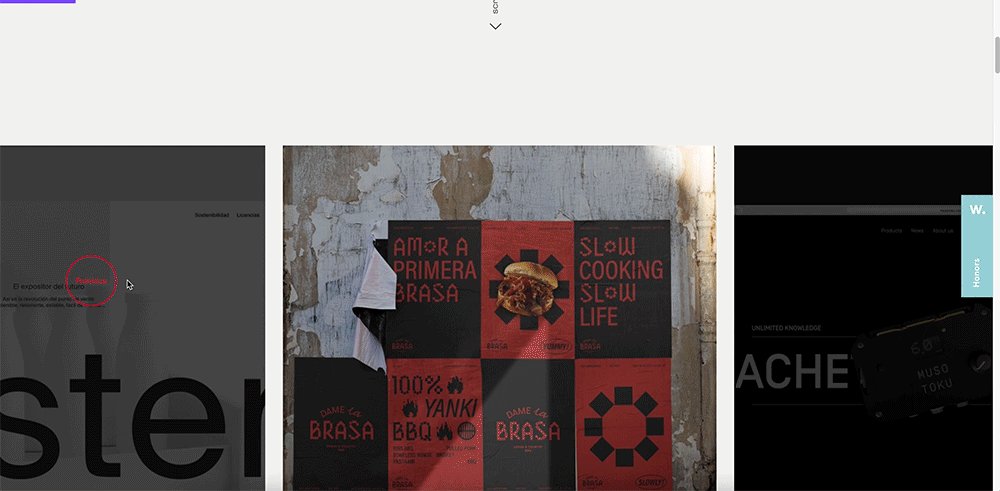
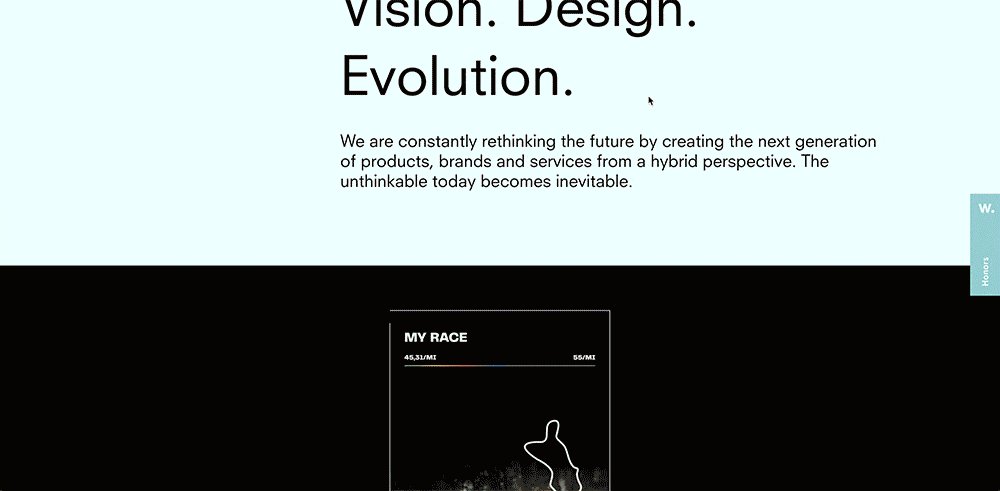
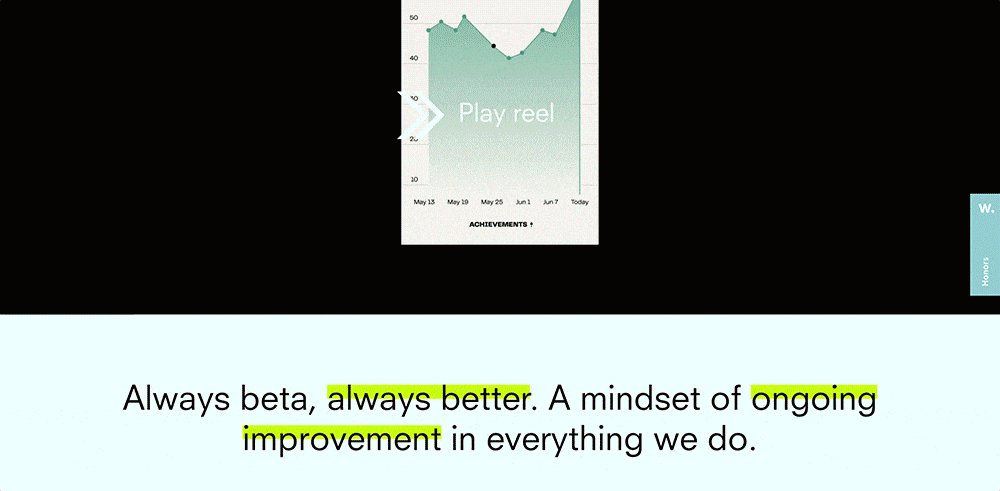
해체된 영웅 섹션
히어로 섹션은 사용자가 웹사이트를 방문했을 때 가장 먼저 접하게 되는 인사말로, 조금 색다르고 평범하지 않게 만들면 한 눈에 기억에 남을 수 있습니다. 해체된 영웅 섹션 트렌드는 기억력을 높이기 위해 기존 접근 방식의 한계를 뛰어넘어 내년에 중심이 될 것입니다.
이 트렌드의 핵심은 평범함에서 벗어나는 의도적인 해체 행위에 있습니다. 디자이너들은 콘텐츠 스니펫, 대담한 타이포그래피, 정렬되지 않은 이미지를 통합하여 영웅 섹션을 재구성함으로써 흥미와 호기심을 유발하는 환경을 조성하고 있습니다. 디자이너는 기존의 관습에 의문을 제기함으로써 사용자의 시선을 사로잡을 뿐만 아니라 전체 사용자 경험의 분위기를 조성하는 독특한 입구를 만들 수 있습니다.

최소한의 디자인이든 모양과 색상으로 가득 차 있든, 해체된 영웅 섹션은 사용자에게 더 많은 것을 알고 싶은 호기심을 불러일으킬 것입니다. 특이한 요소와 여백의 완벽한 조화를 만들기 위해 요소와 여백을 활용하는 것을 두려워하지 마세요.

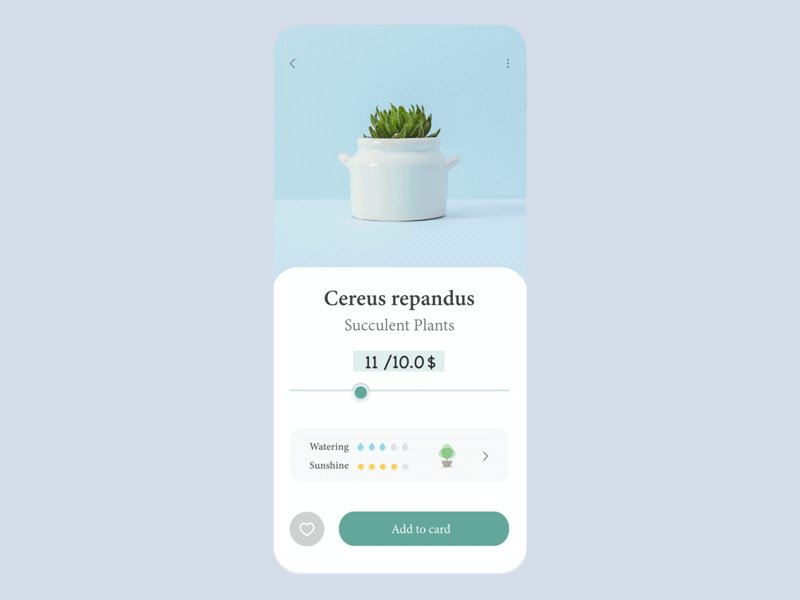
오프 화이트가 새로운 화이트
스크린이 일상적인 상호작용을 지배하는 현대 디지털 시대에는 눈을 피로하게 하는 눈부신 순백색에서 벗어나 색채 미학의 변화가 나타나고 있습니다. 이러한 변화는 전반적인 사용자 경험을 향상시키기 위한 미적 선택인 '미색이 새로운 흰색'이라는 트렌드를 불러일으켰습니다.
이에 따라 디자인에 따뜻함을 더하는 미색의 미학이 영감을 받아 시크하면서도 클래식한 느낌을 줍니다. 부드러운 배경은 캔버스 역할을 하여 흰색 배경의 딱딱함을 없애 다른 디자인 요소가 돋보일 수 있도록 합니다.

디자이너들이 사용자 경험에서 색상이 갖는 정서적 중요성을 깨닫고 미색 톤으로 전환한 것은 모더니즘과 클래식한 세련미 사이의 조화를 이루기 위한 신중한 결정입니다. 이 스타일은 디자인이 현대적일 뿐만 아니라 친근하고 친근하게 보이도록 합니다.
본질적으로 미색의 미학은 시각적인 선택이 아니라 디자인에서 따뜻하고 친근한 느낌을 불러일으키기 위한 전략적 결정입니다.

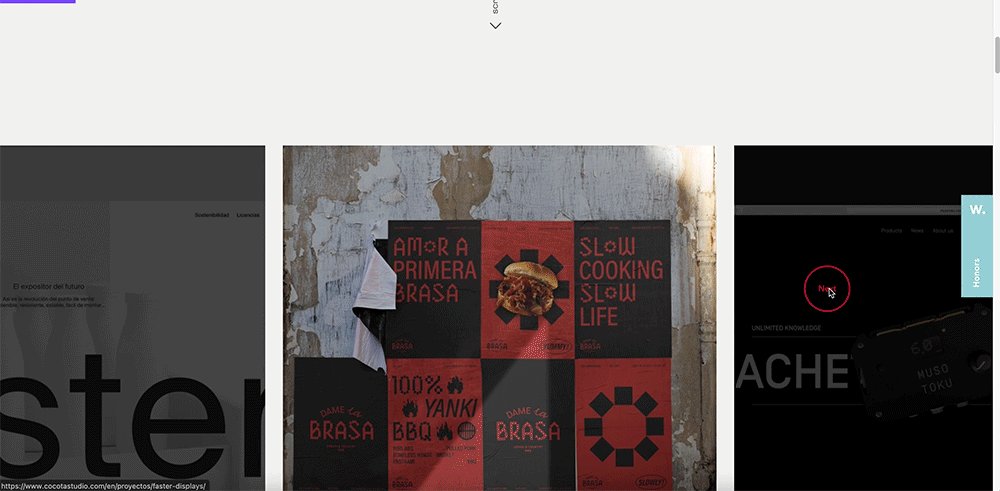
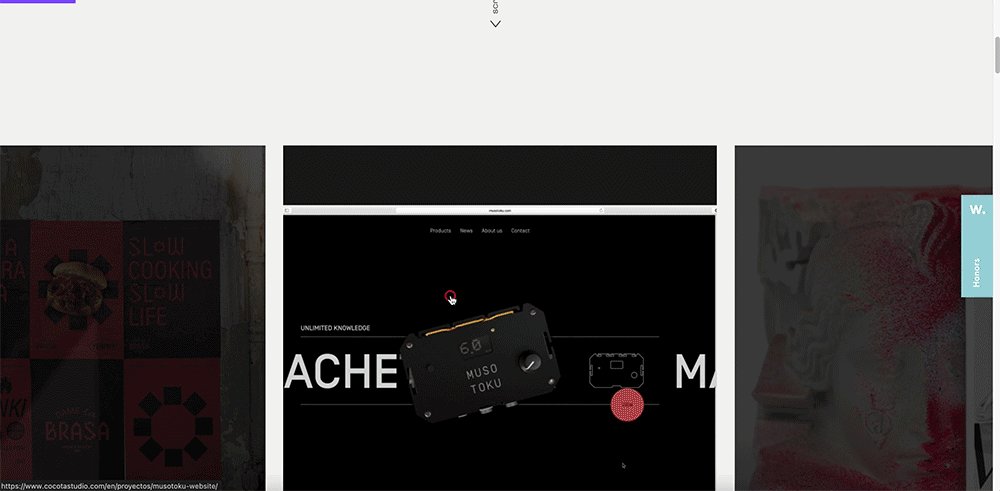
커서의 재창조
커서는 항상 존재하지만 우리는 대부분 커서에 주의를 기울이지 않습니다. 디자이너들은 커서의 기능을 향상시키고 추가적인 상호 작용을 통해 경험을 향상시킴으로써 이를 변화시키고자 합니다.
00년대 후반의 커스텀 커서와 달리, 이 재창조는 단순히 재미와 기교를 위한 것이 아니라 사용자 경험을 향상시키는 데 우선순위를 두고 있습니다. 혼란스럽고 장식적인 커스텀 커서는 사라지고, 대신 디자이너들은 커서를 유용하고 즐겁게 만들 수 있는 혁신적인 방법을 모색하고 있습니다.

커서를 유용하고 재미있으면서도 실용적으로 만들 수 있는 가능성은 무궁무진합니다. 커서는 웹사이트의 다양한 개체 위로 마우스를 가져가면서 커서 자체와 배경을 변경하고 변형할 수 있는 유동적인 요소가 되었습니다.
버튼을 가리키면 모양이 바뀌고, 마우스를 움직이면 배경색이 바뀌고, 특정 요소를 확대하거나, 그 외 상상할 수 있는 모든 것을 통해 프로젝트의 경험과 전체 디자인을 향상시킬 수 있습니다. 그러나 물론 대부분의 경우 적은 것이 더 좋습니다. 핵심은 적당히 조절하는 것입니다. 압도적인 효과를 피하세요. 몇 가지 커서 옵션을 신중하게 선택하여 전체 프로젝트에서 일관성을 유지하면서 세련되고 사용자 친화적인 디자인을 만드세요.

이 옵션은 데스크톱 전용 옵션이며 태블릿이나 모바일(또는 기타 터치스크린 디바이스)에서는 표시되지 않는다는 점을 기억하세요. 따라서 커서는 사용자의 데스크톱 환경을 개선하기 위한 수단으로 사용하되 모바일에서는 손상시키지 않도록 주의하세요.
데이터 시각화
빠르게 변화하는 오늘날의 세상이 데이터에 의해 지배되고 있다는 것은 새로운 사실이 아닙니다. 따라서 데이터 시각화는 인사이트를 훨씬 더 효과적이고 신속하게 전달하기 위해 그래픽 요소를 사용하여 복잡한 데이터 세트를 표시하는 기술입니다.
코딩과 UX/UI 디자인의 급속한 발전 덕분에 복잡한 차트와 표의 시대는 사라지고 있습니다. 대신, 데이터 집합을 시각화하는 단순하고 사용자 친화적인 접근 방식이 각광을 받고 있습니다. 이제 그래프, 카운터, 이미지, 인터랙티브 맵 등 다양한 가능성을 제공하는 시각화 레퍼토리가 등장했습니다.

Spotify, Headspace 또는 Apple Health와 같은 앱은 사용자에게 실제로 필요한 더 간단하고 훨씬 더 많은 인사이트 데이터를 제공하는 더 크고 향상된 개인화를 추구하고 있습니다. 사용자가 좋아하는 노래와 장르부터 건강 및 피트니스 인사이트에 이르기까지, 데이터는 사용자가 매일 더 나은 사람이 될 수 있도록 동기를 부여하고 노력할 수 있는 무언가를 제공합니다.
개인화 외에도 기업은 데이터 시각화를 활용하여 기능과 성과를 강조합니다. 핵심 사항을 명확한 시각적 그래픽으로 요약하여 사용자나 이해관계자에게 효과적으로 정보를 전달할 수 있습니다. 이 정보의 시대에 데이터 시각화는 복잡성을 단순화하는 도구가 아니라 사용자의 참여를 유도하고 동기를 부여하거나 비즈니스 성공을 알리는 강력한 수단으로 부상하고 있습니다.

UX 트렌드
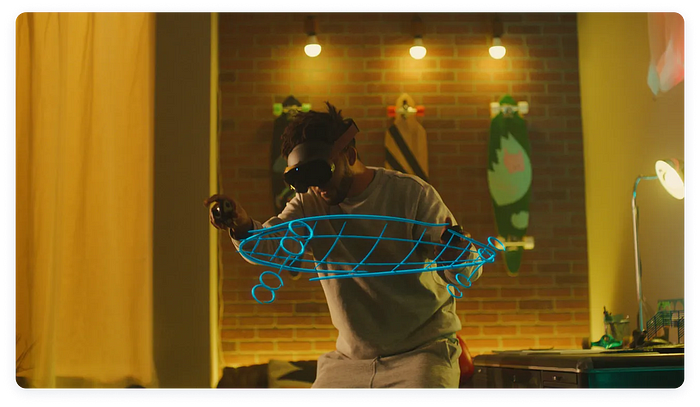
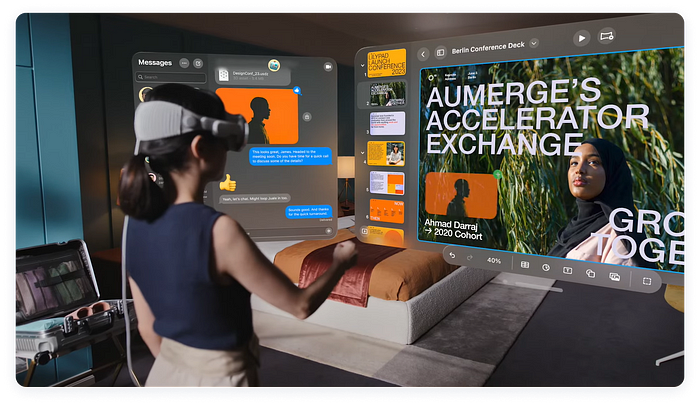
AR/VR 몰입형 경험
급격한 기술 혁신으로 인해 증강 현실(AR)과 가상 현실(VR)은 그 어느 때보다 대중에게 가까이 다가왔습니다. 이러한 공간 개념은 사용자를 위해 현실 세계와 가상 세계를 매끄럽게 혼합하는 새로운 디자인 과제와 접근 방식을 만들어냈습니다.
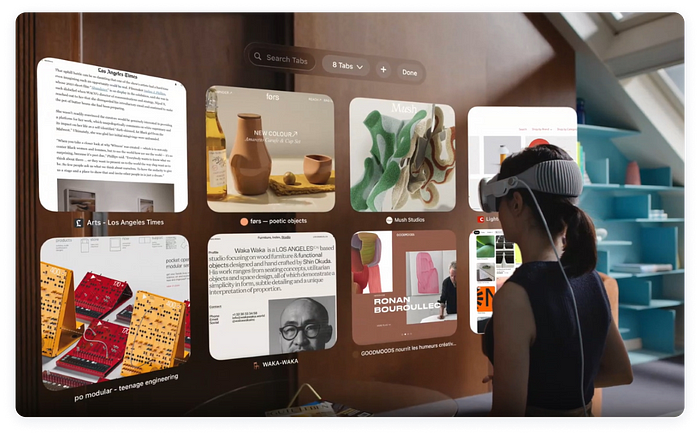
이러한 인터랙티브하고 몰입감 넘치는 경험의 사용은 나날이 증가하고 있습니다. 의료, 엔터테인먼트, 게임, 리테일, 교육, 협업에 이르기까지 AR과 VR은 사람들이 디지털 공간 및 콘텐츠와 상호 작용하는 방식을 혁신할 수 있는 힘을 가지고 있습니다.
이러한 기술을 통해 디자이너는 기존 인터페이스의 경계를 뛰어넘는 새로운 사고를 할 수 있습니다. 디자이너는 고급 스토리텔링 기법, 사운드, 애니메이션, 3D 오브젝트를 실험하면서 확장된 경험을 디자인할 수 있는 기회를 얻게 됩니다.

AR과 VR은 장애를 가진 사람들을 위한 디지털 콘텐츠를 더욱 포용적으로 만들 수 있습니다. 디자이너는 운동 및 시각 장애를 위한 기술을 사용하여 사용자 친화적인 디자인을 만들 수 있습니다. AR 기술은 시각 장애인의 시설 내 이동을 안내하여 독립성을 높일 수 있습니다. 첨단 기술은 상호 작용을 강화하여 사용자 인터페이스를 단순화할 수 있습니다.
이러한 발전의 대표적인 예로는 Apple 비전 프로, 메타 퀘스트 프로, 메타 웨이페어러가 있습니다. 최첨단 AR 기능을 갖춘 Apple 비전 프로는 디지털 정보를 사용자의 물리적 환경에 원활하게 통합할 수 있는 가능성을 보여줍니다. 메타 퀘스트 프로와 메타 웨이패러는 몰입형 게임 경험과 가상 인터랙션을 재정의하여 AR과 VR이 디자인 고려 사항의 최전선에 가져다주는 다양한 애플리케이션과 혁신을 보여줍니다. 이러한 몰입형 현실이 점점 더 통합됨에 따라 혁신과 포용의 가능성은 계속해서 확장되고 있습니다.

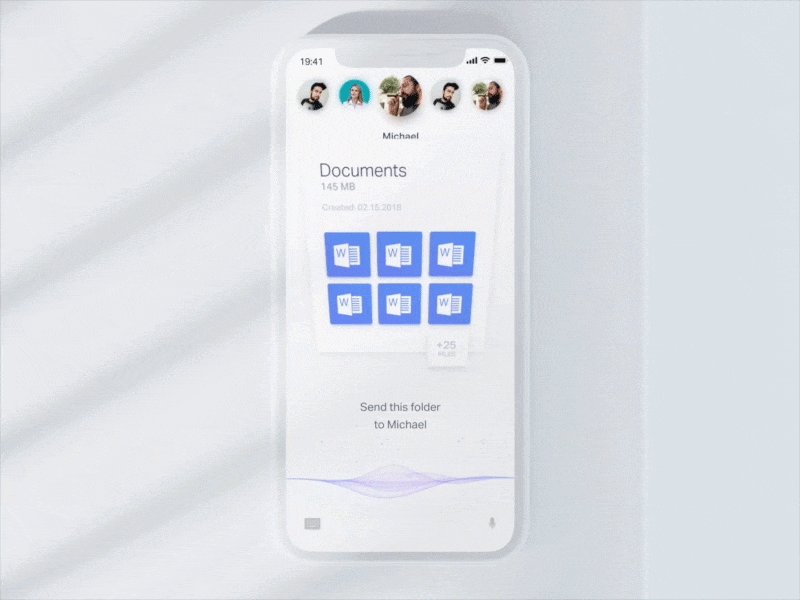
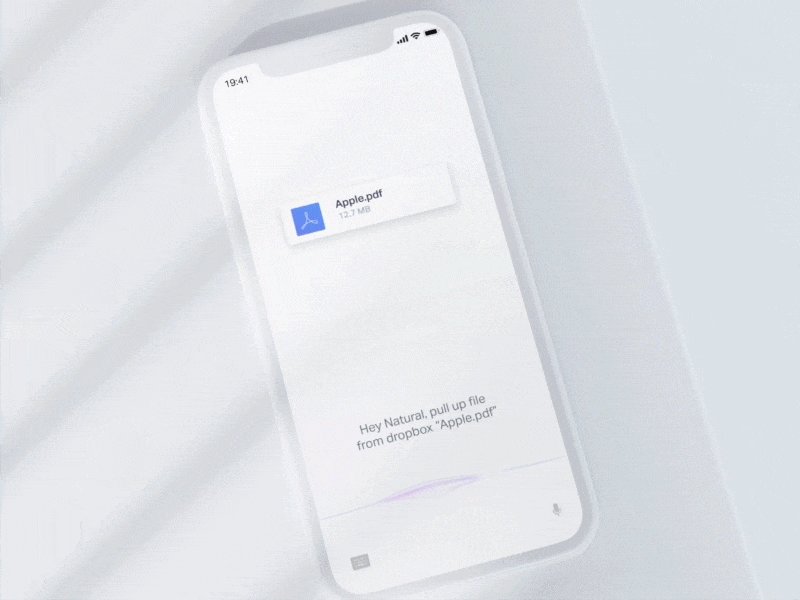
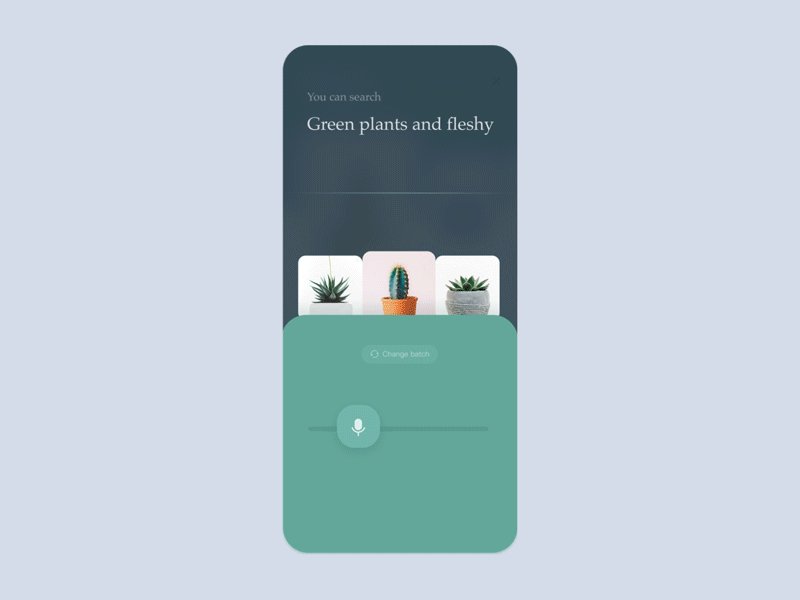
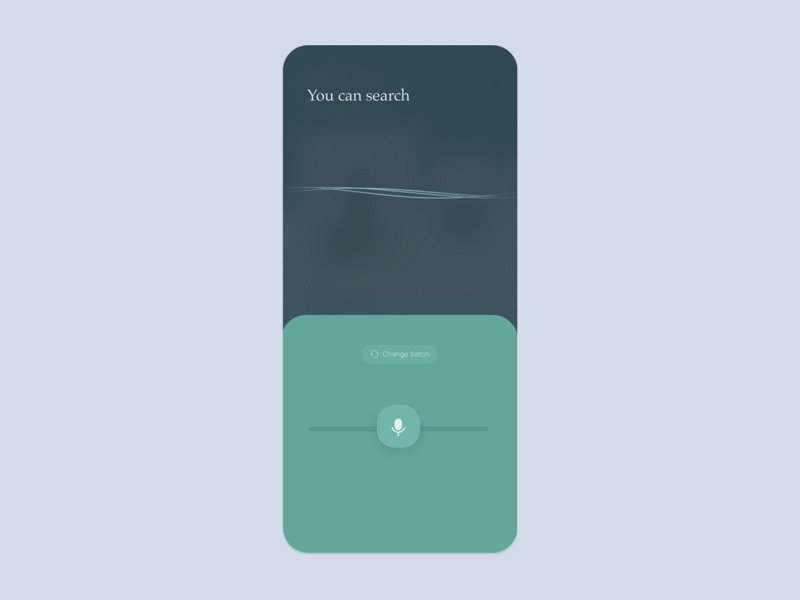
음성 사용자 인터페이스(VUI)
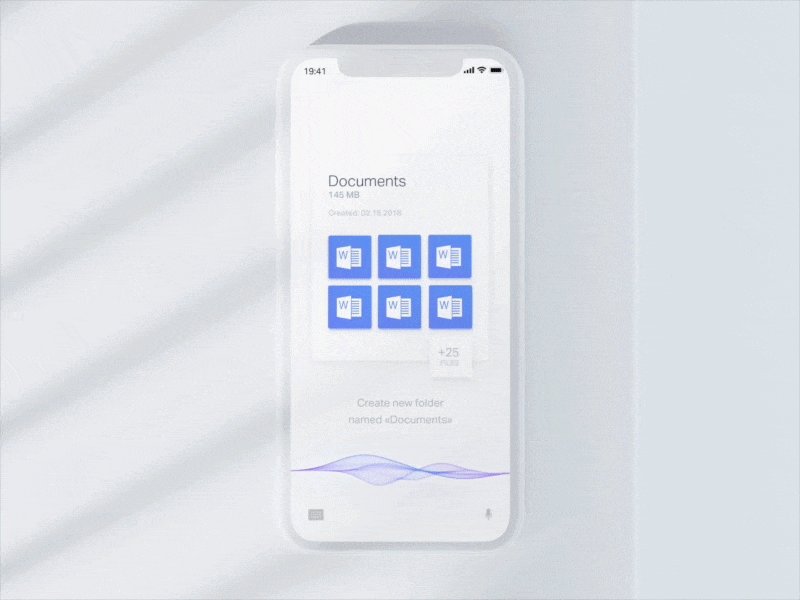
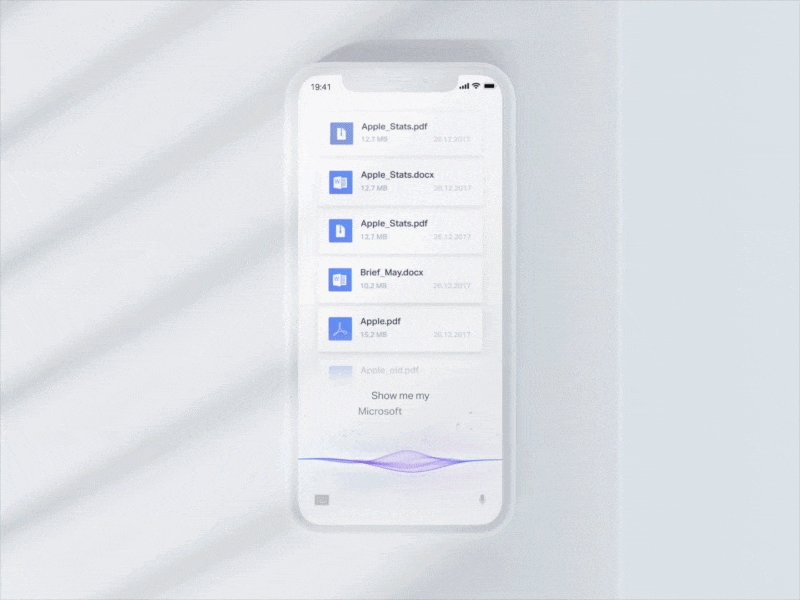
음성 사용자 인터페이스 또는 VUI로 알려진 음성 인식 기술을 사용하면 음성 명령을 사용하여 컴퓨터, 스마트폰 또는 기타 장치와 통신할 수 있습니다. Alexa와 같은 스마트 홈 디바이스, Siri와 같은 스마트 어시스턴트부터 YouTube와 Google의 음성 검색 옵션에 이르기까지 점점 더 대중화되고 있습니다.
예를 들어 Amazon의 Alexa와 같은 스마트 홈 디바이스는 음성 명령에 반응하여 조명을 제어하고 음악을 재생하거나 정보를 제공합니다. Apple 디바이스의 Siri는 자연어 대화, 작업 수행 및 질문에 대한 답변을 통해 사용자의 참여를 유도합니다. YouTube 및 Google과 같은 플랫폼은 사용자가 음성으로 콘텐츠를 탐색할 수 있도록 지원하여 접근성과 편의성을 향상시킵니다.

제스처 제어 및 음성 지원 기술의 발달로 더욱 간편하고 핸즈프리로 상호 작용할 수 있게 되면서 UX 디자이너는 사용하기 쉽고 효과적인 음성 인터페이스를 만드는 데 집중할 수 있는 기회가 많아졌습니다. 이는 터치스크린, 마우스, 키보드와 같은 기존의 입력 방식을 사용하지 않고도 사용자가 디지털 공간과 쉽게 상호 작용할 수 있도록 도와줍니다.
전 세계가 음성과 기술의 조화로운 결합을 수용함에 따라 VUI는 사용자 경험 디자인에서 이러한 변화의 물결의 최전선에 서 있습니다.

멀티모달 인터페이스
앞의 두 주제에서 다양한 유형의 인터페이스를 개별적으로 다루었다면 이번에는 터치, 수동 제스처, 펜, 음성 등 다양한 입력을 결합하는 멀티 모달 인터페이스에 대해 알아보겠습니다.
AR, VR, VUI에 대해 논의한 사례에서 멀티 모달 특성을 구현하는 경우가 많습니다. Apple 비전 프로, 메타 웨이페어러, 알렉사와 같은 음성 비서는 터치, 제스처, 음성을 융합하여 사용자에게 풍부하고 다양한 인터랙션 경험을 제공하는 예시입니다.
다이애나 데이벨과 레베카 에반호의 저서 '사물과의 대화'에 따르면 멀티모달 상호작용은 개인이 세상과 소통하는 방식의 다양성을 인정하면서 인간의 상호작용 패턴과 더욱 밀접하게 일치합니다. 이러한 접근 방식을 통해 사용자는 자신의 선호도와 필요에 따라 입력 모드를 선택하고 조합할 수 있습니다.

이러한 옵션은 사용자가 선택한 상호 작용 스타일을 반영하며, 주어진 작업이나 상황에 가장 적합한 방식을 쉽게 혼합하고 일치시키거나 입력 스타일을 변경할 수 있는 유연성을 제공합니다. 이러한 옵션은 접근성을 높이고 사용자에게 다양한 입력 유형과 흐름으로 작업할 수 있는 독립성을 부여합니다.
멀티 모달 인터페이스의 시대를 맞이하여 사용자가 기술과 연결하는 역동적이고 다양한 방식을 충족하는 경험을 만드는 데 초점을 맞추고 있습니다.

제너레이티브 AI
인공지능은 그 장점부터 장애물까지, 의심할 여지 없이 지난 한 해 가장 큰 화두 중 하나였습니다. 이전에는 상상조차 할 수 없었던 곳으로 우리를 데려다줄 수 있는 강력한 도구임이 입증되었으며 다양한 분야에서 활용될 수 있습니다.
사용자 경험 지식과 AI가 제공할 수 있는 머신러닝 알고리즘을 연결하면 사용자 중심의 심도 있는 개인화된 매력적인 경험을 만들 수 있습니다. 이 조합을 신중하고 책임감 있게 사용한다면 사람과 기술 사이의 장벽을 극복하여 훨씬 더 정확하고 포용적이며 혁신적인 경험을 제공할 수 있도록 UX 디자인의 지평을 넓힐 수 있습니다.

오늘날 AI의 힘을 어떻게 활용하여 사용자 경험을 향상시킬 수 있을까요? 다음은 AI가 유용하게 활용될 수 있는 주요 측면입니다.
아이디어 탐색
가능한 모든 컨텍스트를 탐색하여 아이디어와 개념을 테스트하고 분석하세요.
UX 연구
새로운 주제에 대해 알아보고, 새로운 워크플로를 평가하고, 리소스 제안을 요청하고, 사용자 질문과 프로토콜 초안을 작성 및 업그레이드하고, 데이터를 더 빠르게 분석하고, 더 나은 보고서를 제공할 수 있습니다.
데이터 기반 의사 결정
훨씬 더 심층적이고 포괄적인 데이터를 통해 사용자 중심의 매력적인 디자인 결정을 내릴 수 있는 올바른 방향으로 나아갈 수 있습니다.
개인화
이 기술을 사용하면 각 사용자의 선호도와 요구 사항을 심층적으로 파악하여 맞춤형 경험을 만들 수 있습니다.
접근성
AI는 모든 상황과 시나리오를 탐색할 수 있으므로 접근 가능하고 포용적인 의사 결정과 디자인을 만드는 데 큰 도움이 될 수 있습니다.
사용자 테스트
지금까지 사용한 방법을 평가하고, 새로운 옵션을 탐색하고, 훨씬 더 탐색적인 사용자 테스트를 수행하세요.
개인 맞춤화와 개인정보 보호 사이의 균형
개인화와 개인정보 보호는 하나의 밧줄의 양쪽 끝과 같습니다. 한쪽 끝의 개인화는 사용자가 자신의 필요와 욕구를 이해하는 느낌을 주고 상호작용을 단순화합니다. 반면에 개인화가 제대로 작동하려면 사용자의 행동, 습관 및 요구 사항에 대한 사용자 데이터가 필요합니다.
디자이너는 균형을 맞추기 위해 사용자와 사용자 경험을 모두 만족시키기 위한 몇 가지 과제를 해결해야 합니다.
이 복잡한 과제에 접근하려면 공감, 교육, 객관적인 목표 설정의 전략적 조합이 필요합니다.
공감
사용자와 공감하면 사용자의 입장을 더 명확하게 파악할 수 있고 사용자의 상황, 감정, 두려움, 욕구를 더 존중할 수 있습니다. 또한 접근성, 사용성, 투명성, 보안 등과 같은 중요한 측면을 고려할 수 있는 더 넓은 시야를 갖게 됩니다. 사용자로부터 정기적으로 피드백을 수집하면 사용자의 관점을 훨씬 더 잘 이해하는 데 도움이 될 수 있습니다.
교육
사용자가 개인정보 보호 및 데이터 수집에 대해 모든 것을 알기를 기대할 수는 없습니다. 개인화의 모든 장단점, 데이터 프라이버시를 제어할 수 있는 모든 방법에 대해 교육하고 사용자가 원할 때 언제든지 설정을 변경할 수 있는 옵션을 제공하는 것이 우리의 임무입니다.
객관적인 목표 설정
마지막으로 중요한 것은 “개인화를 통해 사용자와 비즈니스를 위해 어떤 목표를 달성하고자 하는가?”라는 질문입니다. 정확한 요구와 용도에 대한 명확한 비전을 가지고 있다면 대부분의 부적절하고 방해가 되는 상황을 피할 수 있습니다.

개인화와 개인정보 보호 사이에서 줄타기를 할 때 공감, 교육, 객관적인 목표 설정의 종합이 지침으로 떠오릅니다. 이러한 전략적 접근 방식은 사용자의 주체성을 보호할 뿐만 아니라 존중, 투명성, 의미 있는 목표의 공동 추구에 뿌리를 둔 디자인 정신을 육성합니다.
출처:
https://medium.com/codeart-mk/ux-ui-design-trends-2024-3637374ba59b
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| UX전략 정의 (0) | 2025.01.02 |
|---|---|
| 날짜 선택기 디자인 방법 (0) | 2024.12.30 |
| UI의 탭디자인 방법 (0) | 2024.12.26 |
| UI 디자인의 그림자 표현 방법 (0) | 2024.12.24 |
| 원형차트 UI 디자인 팁 (0) | 2024.12.23 |