2025. 1. 6. 13:25ㆍ홈페이지 제작 팁과 정보

아이콘 디자인은 항상 명확성, 단순성, 시각적 매력 사이의 균형을 유지해야 합니다.
UX 디자인 권장 사항
기능.
아이콘은 장식용이 아니라 사용성을 높이기 위해 사용하세요.
단순함이 핵심입니다.
아이콘은 작은 크기라도 한 눈에 알아보기 쉬워야 합니다. 아이콘을 알아보기 어렵게 만드는 불필요한 디테일은 피하세요.
통일된 스타일.
획 굵기, 색 구성표, 모서리 반올림 등 모든 아이콘에 일관된 스타일을 사용하세요. 이렇게 하면 일관된 모양과 느낌을 만드는 데 도움이 됩니다.
모호함을 피하세요.
잘못 해석될 수 있는 아이콘에 주의하세요. 사용자와 함께 테스트하여 아이콘의 의미를 쉽게 이해할 수 있는지 확인하세요.
작은 크기에서도 가독성 확보.
다양한 크기의 아이콘을 테스트하여 선명도가 유지되고 쉽게 알아볼 수 있는지 확인합니다.
UI 디자인 권장 사항
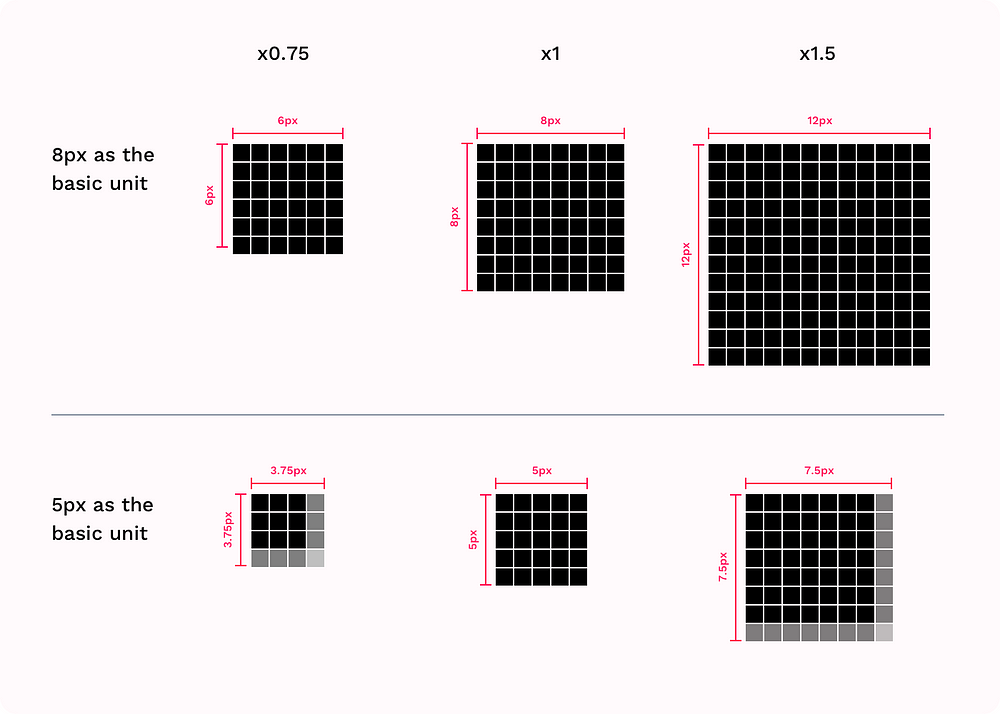
일관성을 유지하기 위해 항상 개체를 픽셀 그리드에 정렬하세요.
그리드의 기본 단위로 8픽셀을 사용하세요. 이렇게 하면 다양한 매체에 대해 생성하는 아이콘의 일관성과 균형을 유지할 수 있습니다.

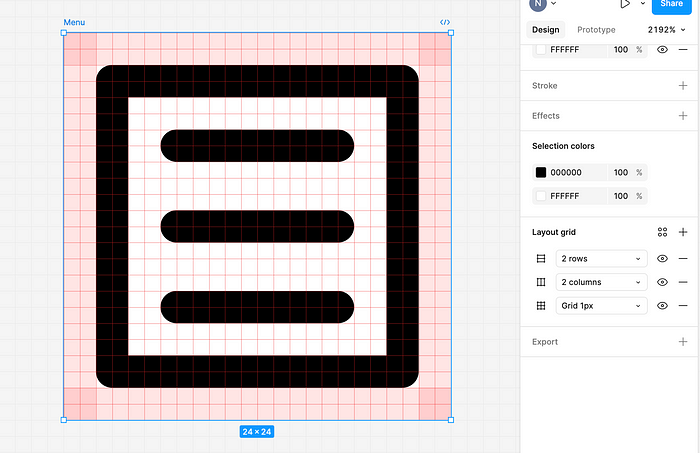
픽셀 단위의 완벽한 정확도를 위해 100% 비율로 볼 수 있는 아이콘 만들기
픽셀 단위로 완벽한 아이콘을 디자인하는 데 도움이 됩니다.

3가지 크기의 디자인 아이콘
- 16 x 16픽셀. 상태 표시기나 컴팩트한 도구 모음과 같은 작은 요소에 주로 사용됩니다.
- 24 x 24 픽셀. 대부분의 최신 웹 및 모바일 앱의 표준 크기로, 디테일을 살릴 수 있을 만큼 충분히 크면서도 UI 요소 안에 편안하게 들어갈 수 있을 만큼 작습니다.
- 32 x 32 픽셀. 데스크톱 툴바 아이콘이나 모바일 앱의 터치 대상과 같이 아이콘을 더 눈에 띄게 하려는 더 큰 UI 요소에 사용되는 크기입니다.

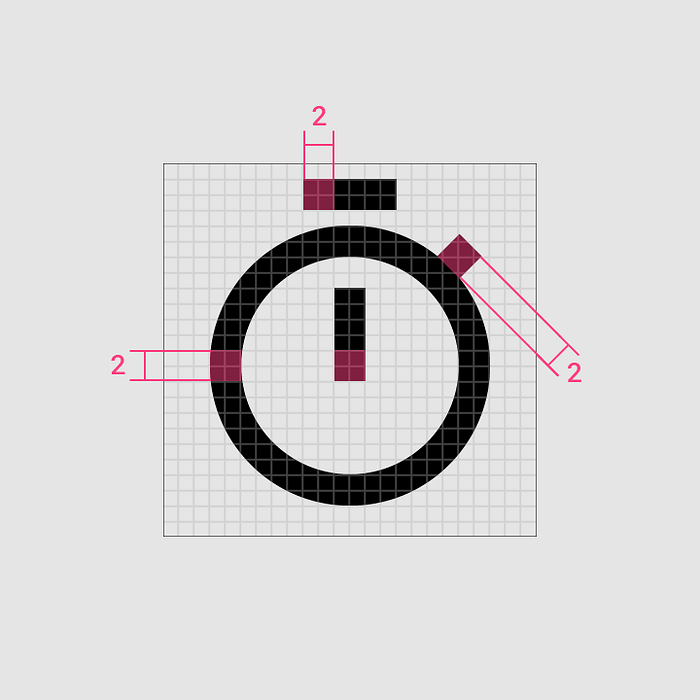
일관된 획 너비 사용
획 너비는 아이콘 세트 전체에서 일관된 시각적 스타일을 유지해야 합니다.


라이브 영역 내 디자인 아이콘
광학 격자의 경우 수직 및 수평 패딩 = 스트로크 가중치를 추가합니다. 이렇게 하면 라이브 영역을 만들 수 있습니다. 아이콘 콘텐츠는 라이브 영역 내부에 있어야 합니다.


아이콘의 적절한 테두리 반경 선택
- 16 x 16픽셀 아이콘: 1~2픽셀 반경은 일반적으로 작은 아이콘에 적합하며, 지나치게 둥글게 처리하면 아이콘이 덜 선명하게 보일 수 있습니다.
- 24 x 24픽셀 아이콘: 둥근 모서리에는 일반적으로 2~4픽셀 테두리 반경이 사용됩니다. 이렇게 하면 아이콘 모양의 선명도를 손상시키지 않으면서도 미묘한 둥글게 표현할 수 있습니다.
- 32 x 32픽셀 이상 아이콘: 4-6픽셀 테두리 반경은 더 큰 아이콘에 더 뚜렷한 둥근 효과를 주기 위해 적합합니다.
모서리 반경에 따른 플랫폼
- iOS(휴먼 인터페이스 가이드라인): 아이콘은 보다 유동적인 디자인을 위해 약간 더 큰 반경을 사용하는 경우가 많습니다. 24x24 아이콘의 테두리 반경은 4px로, iOS 디자인에서 흔히 볼 수 있습니다.
- Android(머티리얼 디자인): 일반적으로 더 각지고 날카로운 접근 방식을 따르기 때문에 24x24 아이콘의 경우 반경이 2px 정도로 더 작은 경우가 많습니다.
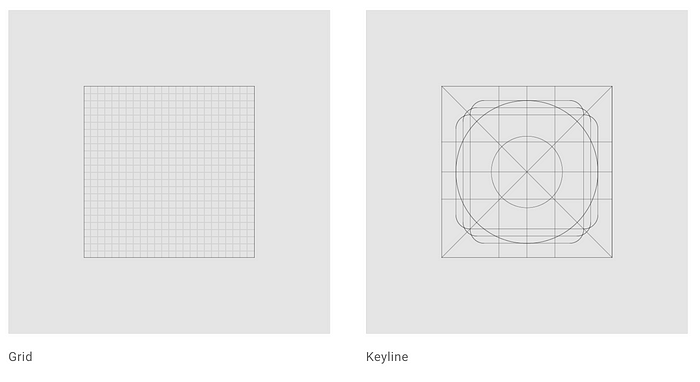
복잡한 아이콘을 디자인할 때는 키라인(키 도형)을 사용하세요.
키라인은 타원, 정사각형, 두 개의 직사각형 등 간단한 기하학적 개체의 조합으로, 아이콘의 개별 요소를 배치할 때 시각적 균형을 쉽게 맞출 수 있습니다.


작은 아이콘 단순화하기
16픽셀 아이콘으로 작업할 때는 선명도를 유지하기 위해 디테일 수준을 낮춥니다. 큰 아이콘의 경우 디테일을 더 추가해도 좋지만 전체적인 스타일에 일관성을 유지하세요.

아이콘의 스타일을 서체와 일치시키기
헬베티카나 로보토처럼 기하학적인 서체라면 아이콘은 기하학적인 모양과 날카로운 모서리를 가져야 합니다. 서체가 더 유기적이고 인본주의적인 느낌이라면(Avenir 또는 Gotham 등) 아이콘은 더 부드러운 곡선과 부드러운 미학을 가져야 합니다.

출처:
https://uxplanet.org/practical-guide-to-icon-design-794baf5624c8
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 로딩 스피너 UI 디자인 방법 (0) | 2025.01.13 |
|---|---|
| UI 디자인의 호버 효과 만드는 팁 (0) | 2025.01.08 |
| 결제 버튼 디자인 고려사항 (0) | 2025.01.03 |
| UX전략 정의 (1) | 2025.01.02 |
| 날짜 선택기 디자인 방법 (0) | 2024.12.30 |