2024. 11. 20. 13:35ㆍ홈페이지 제작 팁과 정보

UI 디자인을 배우는 것이 중요한 이유는 무엇인가요?
UI 디자인은 UX 분야의 하위 집합으로, 제품의 전체 비전과 동작을 보여줌으로써 아이디어를 실현하는 중요한 단계입니다. UI 디자인에서는 모든 결정과 객체 배치에 명확하고 주관적인 추론이 있어야 합니다. 특정 결정이 내려진 이유를 이해하는 것이 중요합니다.
디자인은 강력한 언어이며, 미적으로 만족스러운 디자인은 사용자에게 안정감과 신뢰감을 불러일으킵니다. 이 가이드는 시각적으로 매력적이고 효과적인 인터페이스를 만드는 데 도움이 되는 핵심 개념을 설명하는 것을 목표로 합니다.
1. 껍데기부터 시작하지 마세요
새롭고 멋진 아이디어를 시작할 때 디자인을 먼저 생각하지 말고 기능 우선 접근 방식을 취하면 핵심적인 세부 사항에 집중하고 불필요한 세부 사항은 생략할 수 있습니다.
예를 들어 항공편 예약 서비스를 구축한다고 가정해 보겠습니다. '항공편 검색'과 같은 기능부터 시작할 수 있습니다. 인터페이스에는 출발 도시, 목적지 도시, 출발 날짜, 귀국 날짜, 검색을 수행하는 버튼이 필요합니다.

2. 낮은 수준의 결정에 매달리지 마세요
기능을 작업할 때는 그림자, 아이콘, 색상 등에 매달리는 대신 다른 의미 있는 시나리오에 집중할 수 있도록 먼저 저품질 버전으로 유지하세요.
이러한 세부 사항은 항상 나중에 추가할 수 있으므로 먼저 아이디어를 제대로 구현하는 것이 목표입니다. 회색조로 디자인하면 간격, 대비 및 크기를 사용하여 모든 작업을 수행해야 합니다. 조금 더 어렵지만 나중에 세부 사항을 추가하기 쉬운 강력한 계층 구조를 가진 더 명확한 인터페이스를 얻을 수 있습니다.

3. 개성 선택하기
디자인에서는 각 레이아웃마다 고유한 개성이 있습니다. 예를 들어 은행 웹사이트는 일반적으로 안전하고 전문적인 톤을 지향하는 반면, 신생 스타트업은 장난스럽고 매력적인 미학을 선택할 수 있습니다.
다음은 올바른 개성을 설정할 때 고려해야 할 몇 가지 주요 사항입니다.
글꼴 선택
타이포그래피는 디자인의 느낌을 결정짓는 중요한 요소입니다. 우아함을 원한다면 세리프 서체를 사용해 보세요. 경쾌함을 원한다면 둥근 산세리프를 선택하세요. 중성적인 산세리프는 깔끔한 디자인에 적합합니다.
색상
색채 심리학을 이해하는 것은 매우 유익할 수 있습니다. 심리학에만 의존하는 것이 항상 실용적인 것은 아니지만, 개인적인 미학이 중요한 역할을 하기 때문에 선택을 정당화하는 데 유용합니다. 예를 들어 파란색은 안전함과 친숙함을, 금색은 고급스러움과 세련됨을, 분홍색은 장난스럽고 부드러운 분위기를 불러일으키는 경우가 많습니다.
테두리 반경
테두리 반경은 아주 작은 부분처럼 들릴 수 있지만 전체적인 느낌에 큰 영향을 미치며, 작은 테두리 반경은 매우 중립적이며 그 자체로는 개성을 잘 드러내지 않지만 테두리 반경이 클수록 장난스러운 느낌을 주고 테두리 반경이 전혀 없으면 훨씬 더 진지하거나 형식적인 느낌을 줍니다. 어떤 것을 선택하든 일관성을 유지하는 것이 중요합니다.
언어
시각적 디자인 기법 자체는 아니지만 인터페이스에서 사용하는 단어는 전체적인 개성에 큰 영향을 미칩니다. 덜 개인적인 어조를 사용하면 더 공식적이거나 전문적으로 느껴질 수 있고, 더 친근하고 캐주얼한 언어를 사용하면 디자인이 더 친근하게 느껴질 수 있습니다.
4. 선택의 폭을 제한하세요
결정해야 할 선택지가 많을수록 그 과정은 더 고통스러워집니다. 제약 없이 디자인할 때는 항상 올바른 선택이 하나 이상 존재하기 때문에 의사 결정은 고문과도 같습니다.
따라서 이러한 상황을 피하려면 미리 시스템을 정의하세요. 모든 것을 시스템화하세요 시스템이 많을수록 더 빠르게 작업할 수 있습니다.
글꼴 크기, 글꼴 무게, 줄 높이, 색상, 여백, 패딩, 너비, 높이, 그림자, 테두리 반경, 테두리 폭, 불투명도, 간격 등 시간을 절약할 수 있는 모든 요소에 대한 시스템이 필요할 것입니다.

5. 강조를 덜어내어 강조하기
가끔 인터페이스의 주요 요소가 충분히 눈에 띄지 않는데, 그 요소를 강조하기 위해 추가할 수 있는 것이 없는 상황에 직면할 수 있습니다. 이런 상황이 발생하면 주의를 끌고 싶은 요소를 더 강조하려고 하는 대신 그 요소와 경쟁하는 요소의 강조를 낮출 수 있는 방법을 찾아보세요.

6. 올바른 공백 간격 파악하기
간격은 UI의 전체적인 룩앤필을 좌우하는 중요한 요소이기도 합니다. 간격이 너무 적으면 어수선하게 느껴질 수 있고, 너무 많으면 균형이 맞지 않는 것처럼 느껴질 수 있습니다. 완벽한 균형을 이루려면 여백과 패딩의 적절한 숫자를 항상 눈으로 확인하지 말고 간격 시스템을 사용하세요. Figma의 변수는 일관된 모양을 만드는 데 유용합니다.
더 나은 접근 방식은 너무 많은 공간을 제공하는 것으로 시작한 다음 결과에 만족할 때까지 제거하는 것입니다. 크기를 쉽게 결정하려면 눈금에서 두 값이 약 25%보다 가깝지 않도록 하세요.
다음은 이 접근 방식을 사용하여 만든 상당히 실용적인 눈금의 예입니다.

7. 근접성이 중요합니다.
모호한 간격은 피하세요. 요소 그룹을 테두리나 배경색으로 구분하면 어떤 요소가 함께 속해 있는지 명확하게 알 수 있습니다. 눈에 보이는 구분선이 없으면 명확하지 않습니다. 예를 들어 레이블과 입력이 쌓여 있는 양식에서 레이블 아래의 여백이 입력 아래의 여백과 일치하면 요소들이 연결되어 있다고 느끼지 못합니다. 이로 인해 사용자는 UI를 해석하기 위해 더 많은 노력을 기울여야 하고 입력 오류의 위험이 높아집니다. 해결책은 각 양식 그룹 사이의 여백을 늘려 어떤 레이블이 어떤 입력에 속하는지 명확히 하는 것입니다.
이 문제는 섹션 제목 위의 공간이 부족한 글 디자인이나 글머리 기호 사이의 간격이 하나의 글머리 기호 줄 높이와 일치하는 글머리 기호 목록에서도 발생합니다. 세로 간격뿐만 아니라 가로 레이아웃에서도 이 문제가 발생할 수 있습니다.

요소 그룹을 연결하기 위해 띄어쓰기를 사용할 때는 항상 그룹 내부보다 그룹 주변에 더 많은 공간이 있는지 확인하세요. 이해하기 어려운 인터페이스는 항상 더 나빠 보입니다.
8. 줄 길이 조절하기
문단 스타일을 지정할 때 최상의 읽기 환경을 만들기 위해 노력하는 대신 레이아웃에 텍스트를 맞추는 실수를 저지르기 쉽습니다. 일반적으로 이는 줄이 너무 길어 텍스트를 읽기 어렵게 만드는 것을 의미합니다. 최상의 읽기 환경을 위해 단락을 한 줄당 45자에서 75자 사이로 충분히 넓게 만드세요.

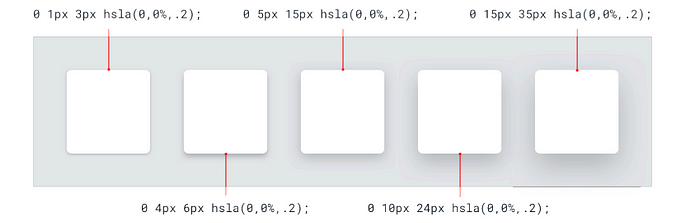
9. 그림자를 사용하여 높이 전달하기
그림자는 단순히 화려한 효과 그 이상입니다. 그림자는 가상의 Z축에 요소를 배치하여 깊이를 만듭니다. 흐림 반경이 좁은 작은 그림자는 요소가 약간 올라간 느낌을 주고, 흐림 반경이 큰 큰 그림자는 요소가 더 가까이 있는 것처럼 보이게 하여 더 많은 관심을 끌 수 있습니다.
색상, 타이포그래피, 간격 및 크기와 마찬가지로 고정된 그림자 세트를 정의하면 워크플로 속도가 빨라지고 일관성을 유지할 수 있습니다. 그림자가 많을 필요는 없으며 일반적으로 5가지 옵션이면 충분합니다. 가장 작은 그림자와 가장 큰 그림자로 시작하여 중간을 점점 더 큰 그림자로 채우면 그림자를 사용하여 높낮이를 전달할 수 있습니다.

물체가 표면에서 멀어질수록 주변광이 부족하여 생기는 작고 어두운 그림자는 서서히 사라집니다. 그림자는 두 부분으로 나눌 수 있으므로 프로젝트에서 두 그림자 기법을 사용하려는 경우 높은 고도를 나타내는 그림자의 경우 그림자를 더 미묘하게 만들어야 합니다.

10. 아이콘을 확대하지 마세요
모든 것에는 의도된 크기가 있습니다. 랜딩 페이지의 '기능' 섹션처럼 큰 아이콘이 필요한 것을 디자인하는 경우 본능적으로 SVG 아이콘을 확대할 수 있습니다. 벡터 이미지는 크기를 조정해도 품질이 유지되지만, 16-24픽셀용으로 디자인된 아이콘은 의도한 크기의 3~4배까지 확대하면 디테일이 부족하고 불균형적으로 두꺼워 보이므로 전문가답지 않게 보일 수 있습니다.
작은 아이콘이 전부인 경우에는 배경색이 있는 도형으로 아이콘을 둘러싸는 것이 좋습니다. 이렇게 하면 아이콘을 의도한 크기에 가깝게 유지하면서 더 큰 공간을 채울 수 있습니다.

11. 테두리 사용 줄이기
두 요소 사이에 구분을 만들어야 할 때 바로 테두리를 사용하지 않도록 하세요. 테두리는 두 요소를 서로 구분하는 좋은 방법이지만 유일한 방법은 아니며 너무 많은 테두리를 사용하면 디자인이 바쁘고 어수선해 보일 수 있습니다.

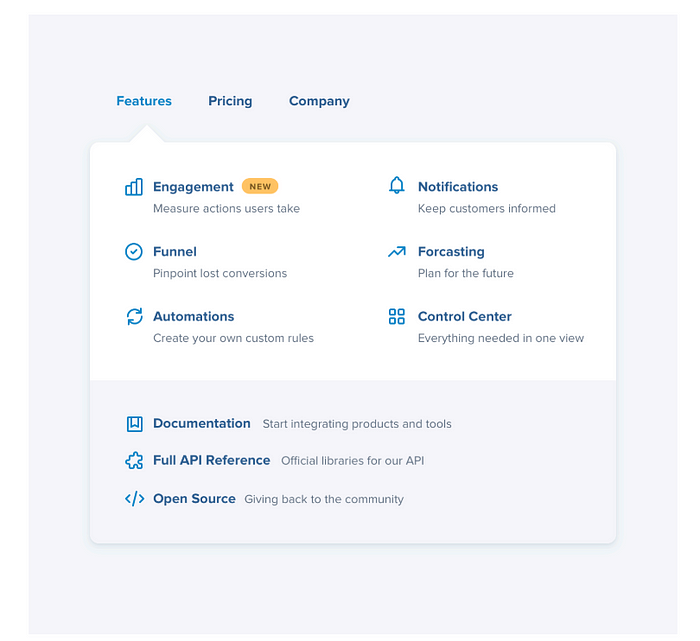
12. 틀에서 벗어나 생각하기
대부분의 사람들은 특정 컴포넌트의 모양에 대해 선입견을 가지고 있습니다. 그러나 무언가를 디자인하는 데 한 가지 방법만 있다고 믿도록 학습되었다고 해서 그것이 사실이라는 의미는 아닙니다.
예를 들어 드롭다운 메뉴라고 하면 은은한 그림자가 있는 흰색 상자와 그 안에 링크 목록이 쌓여 있는 것을 상상할 수 있습니다. 하지만 드롭다운이 지루한 링크 목록이어야 한다고 누가 말했나요? 드롭다운은 화면에 떠 있는 상자일 뿐이므로 원하는 것은 무엇이든 할 수 있습니다. 섹션으로 나누고, 여러 열을 사용하고, 보조 텍스트나 다채로운 아이콘을 추가하세요. 재미있는 일을 해보세요! 가능성은 무한합니다.

출처:
https://medium.com/design-bootcamp/how-do-you-make-the-right-ui-design-decisions-e7d8b41c1ea9
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 2025년에 고려해야 할 실제 UI 디자인 트렌드 (0) | 2024.11.25 |
|---|---|
| 모든 UX/UI 디자이너가 알아야 할 10가지 사용성 휴리스틱 (1) | 2024.11.22 |
| UI 카드 디자인을 위한 8가지 모범사례 (0) | 2024.11.18 |
| 가입절차를 효율적으로 하는 UI/UX디자인 5가지 방법 (1) | 2024.11.15 |
| 간단한 UI를 위한 체크박스, 라디오 버튼 및 토글 스위치 이해하기 (0) | 2024.11.13 |