2024. 11. 27. 13:45ㆍ홈페이지 제작 팁과 정보

'회색-100', '회색-200' 또는 '흰색', '검은색'과 같은 색상의 이름을 지정하지 마세요.
밝은 모드에서는 “회색-100”이 흰색에 더 가깝습니다(가장 밝은 회색은 일반적으로 회색-100으로 명명됨). 예를 들어 밝은 모드에서 카드의 배경에 이 색상을 사용할 수 있습니다. 하지만 어두운 모드에서는 카드의 배경이 검은색(가장 어두운 회색)에 가까워야 합니다.
따라서 어두운 모드에서 가장 어두운 회색의 이름을 회색-100으로 지정하면 혼란스러울 수 있습니다.

기본 배경의 이름을 “흰색”으로 지정했지만 어두운 모드에서는 검은색으로 변환됩니다. 어두운 모드에서는 동일한 이름을 “흰색”으로 유지할 수 없습니다. 또 다른 한 가지는 밝은 모드에서는 텍스트 색상이 일반적으로 검은색이지만 어두운 모드에서는 “검은색”으로 이름을 지정할 수 없다는 것입니다. 흰색으로 표시됩니다.
해결책은 다음과 같습니다.
“중립"과 같은 이름을 사용합니다. 예를 들어 ‘neutral-0’은 어두운 모드와 밝은 모드 모두에서 색상이 없거나 기본 색상을 의미합니다. 또는 기본 배경의 이름을 “neutral-0”으로 지정할 수도 있습니다. 이는 밝은 모드에서는 절대 흰색, 어두운 모드에서는 절대 검은색을 의미합니다.

Figma의 가변 색상을 사용하는 접근 방식은 다음과 같습니다.

따라서 중성(또는 회색)용 색상을 만들었지만 배경에 사용할 때 또 다른 문제가 발생할 수 있습니다. 이제 다양한 배경에 중성 색상을 사용하는 방법에 대해 이야기해 보겠습니다.
배경색이 더 복잡해집니다.
이제 흰색 배경, 카드, 검은색 텍스트가 있는 기본 UI 예제부터 시작하겠습니다. 어두운 모드로 변경하는 것은 간단하다고 생각할 수 있습니다: 모든 흰색 배경을 검은색으로, 검은색 텍스트 색상을 흰색으로 변환하기만 하면 됩니다:

하지만 UI에 여러 배경 회색이 있고 일부 팝업 요소, 드롭다운 및 카드가 있는 경우에는 어떻게 해야 할까요? 이 경우 “중성” 라이브러리의 색상만 적용하는 것은 권장하지 않습니다.

그렇다면 배경에 중성 색상을 적용하면 어떤 문제가 있을까요?
인터페이스를 요소들이 서로 쌓여 있는 실제 3D 표면이라고 생각하세요. 가까운 요소나 위에 있는 요소는 더 밝게 표시되고 뒤에 있는 요소는 더 어둡게 표시됩니다.


그렇기 때문에 배경색에 주의해야 하며, 그렇지 않으면 어두운 UI가 비현실적으로 보일 수 있습니다.
이에 대한 해결책은 다음과 같습니다.
모든 중성 색을 정의한 후 배경(또는 표면 색상)을 위한 또 다른 색상 그룹을 만든 다음 중성 색을 할당합니다.

일부 디자이너는 '배경-드롭다운-색상', '배경-카드', '배경-툴팁' 등과 같이 각 요소에 대해 특정 색상 변수를 만듭니다.
하지만 앱에 얼마나 많은 요소가 포함될지 모르기 때문에 이러한 접근 방식을 사용하지 않는 것을 권장합니다.
각 요소에 대해 색상 변수를 만드는 것은 시간이 많이 걸립니다. 대신 색상을 최소한으로 유지하는 다른 솔루션이 있습니다.
카드나 주요 콘텐츠 뒤에 있는 배경에 '표면 기반'과 같은 보다 일반적인 이름을 사용합니다. 드롭다운, 모달 대화 상자 또는 팝오버 요소의 경우 “표면-올리기” 또는 “표면-올리기”를 사용합니다. 라이트 모드 UI에서는 카드, 드롭다운 및 모달 대화 상자의 색상이 모두 흰색으로 동일합니다. 유일한 차이점은 드롭다운에는 그림자를 더 많이 사용하고, 카드에는 그림자를 적게 사용하거나 그림자를 사용하지 않는다는 것입니다. 따라서 그림자는 밝은 모드에서 약간의 깊이를 줍니다. 하지만 어두운 모드에서는 그림자가 보이지 않기 때문에 그림자를 사용할 수 없습니다(조명이 없는 어두운 방에서 그림자를 볼 수 있나요?). 따라서 해결책은 드롭다운에 더 밝은 어두운 색상을 사용하여 카드나 주요 콘텐츠와 구분하는 것입니다.


위의 예에서 밝은 모드에서는 카드와 드롭다운의 배경이 흰색(중립-0)인 것을 볼 수 있습니다. 하지만 어두운 모드에서는 드롭다운이 카드와 약간 다릅니다. 카드에는 노트랄-100을, 드롭다운에는 노트랄-200을 사용했습니다.
이렇게 하면 마치 드롭다운이 더 가까이 있는 것처럼 인터페이스가 더 사실적으로 보입니다.
어두운 모드에서 다른 색상(기본, 악센트, 경고... )을 사용합니다.
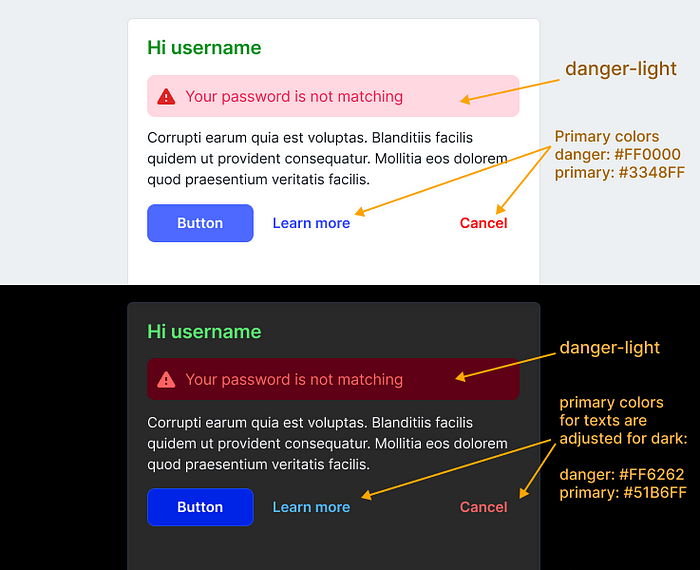
어두운 모드에서 파란색, 주황색, 빨간색은 어떨까요? 경고 텍스트는 어떤가요? 어두운 모드에서는 기본 색상을 그대로 유지하지 않는 것이 중요합니다. 결과는 다음과 같을 수 있습니다.

따라서 텍스트와 배경 모두에 모든 원색을 어두운 버전으로 만들어야 합니다.
두 가지 기본 색상 그룹 만들기
표면의 기본 색상
버튼 배경 또는 기타 배경. 화려한 배경은 어두운 모드에 맞게 조정해야 합니다.
텍스트의 기본 색상
밝은 모드에서는 컬러풀한 텍스트가 더 밝아져야 합니다.
아이콘은 어떤가요? 보통 아이콘도 텍스트로 생각하기 때문에 복잡하게 만들지 않습니다.
아이콘에도 텍스트의 색상을 그대로 사용합니다.
밝고 어두운 모드에서 권장하는 기본 색상은 다음과 같습니다.

채우기 색상(또는 요소의 배경)의 기본 색상은 다음과 같습니다.

“기본-소프트"와 같은 색상이 있음을 알 수 있습니다. 밝은 모드에서는 흰색에 더 가깝습니다. 그러나 어두운 모드에서는 검은색에 더 가깝습니다. 다음은 밝은 모드와 어두운 모드에서 어떻게 사용되는지에 대한 실제 예입니다.

위의 스크린샷은 검은색 배경에 텍스트가 표시되어야 한다는 것을 보여주는 예시일 뿐입니다. 따라서 항상 접근성 표준에 따라 조정하세요.
일정한 색상도 필요합니다
때로는 모든 테마에서 일관된 색상이 필요할 수 있습니다. 일반적인 예로 관리자 패널의 어두운 사이드바를 들 수 있습니다.
다음은 샘플입니다.

“const-white” 또는 ‘const-primary’ 또는 ‘const-gray-800’과 같은 색상을 생성하고 모든 색상 모드에 동일한 값을 적용합니다.
출처:
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| UI 구성요소인 로딩 및 진행률 표시하기 (1) | 2024.12.02 |
|---|---|
| 멋진 UI 디자인을 위한 58가지 규칙 (1) | 2024.11.29 |
| 2025년에 고려해야 할 실제 UI 디자인 트렌드 (0) | 2024.11.25 |
| 모든 UX/UI 디자이너가 알아야 할 10가지 사용성 휴리스틱 (1) | 2024.11.22 |
| 올바른 UI 디자인 결정을 내리는 방법 (0) | 2024.11.20 |