2025. 4. 2. 13:24ㆍ홈페이지 제작 팁과 정보

나무, 꽃, 나비, 반려동물 등 모든 것에는 고유한 색이 있습니다. 제품, 회사, 조직에서도 색은 브랜딩 컬러라고 하는 고유한 의미를 지니고 있습니다.
디자인 산업에서도 색상은 필수적인 요소로 꼽힙니다. 제품을 디자인할 때는 스타일, 서체, 아이콘, 구성 요소는 물론 색상을 포함한 가이드라인이 필요합니다.
UI 제품에 색상을 적용하여 더욱 생동감 있고 매력적인 제품을 만드는 방법에 대해 살펴볼께요.
원색 힌트로 UI를 생동감 있고 매력적으로 유지하기
제품의 여러 화면을 만들 때는 일관되고 친근한 스타일 가이드를 만들어서 전반적으로 사용하는 것이 좋습니다. 물론 일관된 색상을 사용하는 것도 중요한 부분입니다. 제품에 너무 많은 색상을 사용하면 사용자의 눈을 해치고 부담스러울 수 있으므로 피하세요.
이를 위해 기본 색상을 선택하고 채도와 밝기를 조정한 다음 원하는 구성 요소에 적용할 수 있습니다.

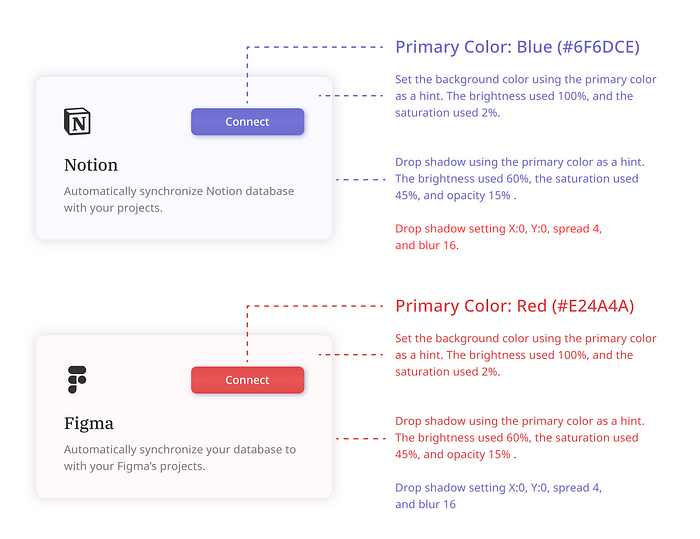
카드 UI 블루 팁
기본 색상: 파란색(#6F6DCE)
- 기본 색상을 힌트로 사용하여 배경색을 설정합니다. 밝기는 100%, 채도는 2%를 사용했습니다.
- 원색을 힌트로 사용하여 그림자를 설정합니다. 밝기는 60%, 채도는 45%, 불투명도는 15%를 사용했습니다. 그림자 설정 X:0, Y:0, spread 4, blur 16.
카드 UI 빨간색 팁
기본 색상: 빨간색(#E24A4A)
- 기본 색상을 힌트로 사용하여 배경색을 설정합니다. 밝기는 100%, 채도는 2%를 사용했습니다.
- 원색을 힌트로 사용하여 그림자를 설정합니다. 밝기는 60%, 채도는 45%, 불투명도는 15%를 사용했습니다. 그림자 설정 X:0, Y:0, spread 4, 및 blur 16.
그라데이션 배경색 사용하기
UI를 더욱 사실적으로 보이게 하려면 기본 색상을 선택한 다음 색조를 8~12포인트씩 조정하거나 원하는 색조를 찾을 때까지 조정해 볼 수 있습니다. 이렇게 하면 UI가 더 흥미로워지고 더 부드러워집니다.

그라데이션 색상 팁이 있는 카드 버튼 UI
- 왼쪽에는 기본 색상을 그대로 유지하고 오른쪽에는 기본 색상을 사용하되 색조와 밝기를 조정하여 더욱 사실적이고 매력적인 2점 색상 그라데이션을 고려하세요.
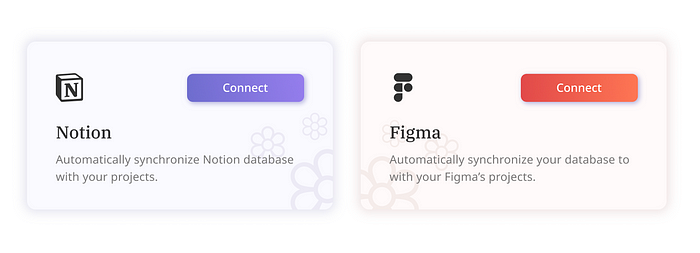
배경에 흥미로운 텍스처 추가하기
텍스처는 UI에 새로운 맛을 더하는 것과 같습니다. 일부 회사에는 자체 패턴 가이드가 있습니다. UI 또는 그래픽 디자이너는 이러한 패턴을 텍스처 배경으로 사용하여 디자인 제품에 새로운 맛을 더할 수 있습니다.
텍스처를 적용할 때 주변의 다른 요소를 해치지 않는지 확인하고 취향과 브랜드에 맞는다고 생각되는 곳에 사용하세요. 너무 많이 사용하면 부담스러울 수도 있습니다.

색상은 모든 산업, 특히 디자인 분야에서 중추적인 역할을 합니다. 제품을 만들 때 올바른 브랜드 컬러를 선택하는 것은 강력한 아이덴티티를 확립하는 데 매우 중요합니다. 또한 색채 이론과 심리를 이해하는 것은 영향력 있는 디자인을 선택하는 데 필수적입니다. 위에서 언급한 팁과 요령을 적용하면 독창성과 창의성을 더해 디자인 제품의 수준을 높일 수 있습니다.
선택한 모든 색상은 감정을 전달하고 지각에 영향을 미치는 힘이 있으므로 현명하게 사용하여 매력적이고 시각적으로 매력적인 사용자 인터페이스를 만들어 보세요. 디자이너는 색상을 효과적으로 사용하는 기술을 습득하면 작품의 미학을 향상시킬 뿐만 아니라 사용자에게 지속적인 인상을 남길 수 있습니다. 따라서 UI 디자인에서 색상의 비밀을 받아들이고 창의력을 빛내 보세요!
출처:
https://medium.com/design-bootcamp/color-tricks-every-ui-designer-should-know-f6953c0ef0c8
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| UI 디자인에서의 간격 원칙: 4포인트 간격 시스템 (1) | 2025.04.09 |
|---|---|
| 사용자 인터페이스 디자인의 타이포그래피 가이드 (0) | 2025.04.07 |
| 효과적인 색상 팔레트 만들기 (0) | 2025.03.31 |
| 사용자 경험(UX)를 위한 디자인 (0) | 2025.03.28 |
| UI디자인 트렌드 살펴보기(2023년) (0) | 2025.03.26 |