2025. 1. 14. 14:00ㆍ홈페이지 제작 팁과 정보

막대형 차트는 범주형 데이터의 값을 비교하기 위해 직사각형 형태의 막대로 표시하는 인기 있는 차트 유형입니다. 일반적으로 범주형 또는 불연속형 데이터를 나란히 비교하거나 순위를 매기는 데 사용됩니다.
막대형 차트 디자인 방법
해부학 및 레이아웃 그리드 디자인


색상
단일 데이터 계열을 표시할 때는 단일 색상 사용
단일 데이터 계열은 시간에 따른 동일한 변수(예: 월별 판매 수)의 변화를 보여주는 데이터 계열입니다. 단일 데이터 계열에서 막대마다 다른 색상을 사용하는 데는 두 가지 이유가 있습니다.
첫째, 색상이 다르면 시각적 노이즈가 발생하여 사용자가 데이터를 효과적으로 분석하는 데 방해가 될 수 있습니다.
둘째, 사람들은 색상을 의미와 연관시키는 경향이 있습니다. 사람들은 서로 다른 색상의 막대를 볼 때, 다른 색상이 다른 것을 의미하는지 궁금해합니다. 이를 방지하려면 모든 막대에 단일 색상을 사용하여 적절한 시각적 모양을 만들고 이해도를 높이세요.

텍스트
제목
동일한 콘텐츠 컨테이너에 두 개 이상의 차트를 표시하는 경우를 제외하고 모든 차트에는 차트 제목이 포함되어야 합니다. 제목을 작성할 때는 차트에 표시되는 주제에 대해 간략하고 설명적으로 작성하세요.
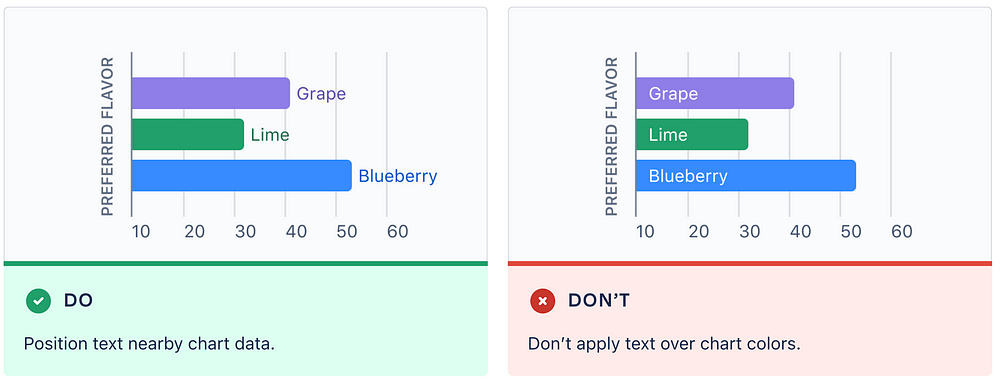
막대 안에 레이블을 배치하지 마세요.
텍스트 레이블은 막대 바깥에 위치해야 합니다. 이렇게 하면 사용자가 차트를 더 쉽게 스캔할 수 있고 컨테이너 크기 문제(레이블이 막대 크기에 맞지 않는 경우)를 피할 수 있습니다.

레이아웃 디자인
기준값을 0으로 설정
데이터의 잘못된 해석을 방지하려면 기준값을 0으로 설정하세요.

최대 숫자 값 표시하기
데이터 계열의 최대 숫자 값을 나타내는 막대가 플롯 영역에 표시되어야 합니다. 데이터가 잘못 표시되지 않도록 막대를 잘라내지 마십시오.

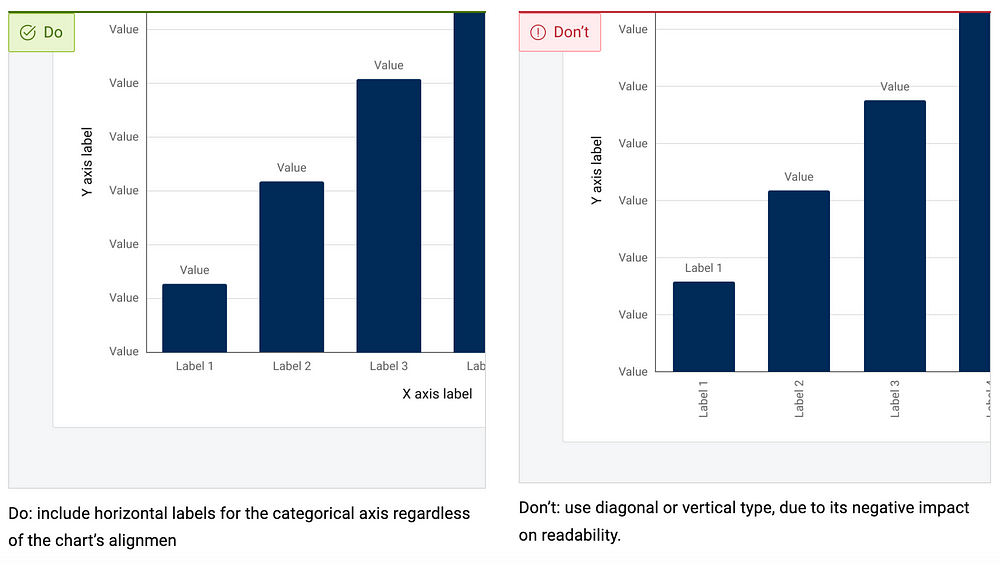
X축 레이블은 가로로, Y축 레이블은 세로로 표시합니다.
사용자가 텍스트를 스캔하고 데이터를 더 쉽게 이해할 수 있습니다.

간격
막대 사이의 간격은 막대 크기에 비례해야 합니다.
플롯 영역에서 막대 사이의 간격은 막대 너비에 비례해야 합니다(즉, 막대 너비의 절반이 될 수 있음). 막대 너비와 막대 사이의 간격은 막대형 차트의 크기에 따라 조정되어야 합니다. 막대 너비는 차트 내의 모든 막대에 대해 일정해야 합니다.

인터랙션 디자인
마우스오버/탭 상호 작용 추가
사용자가 막대를 마우스로 가리키거나 탭할 때 추가적인 데이터 컨텍스트를 제공하면 더 효과적으로 정보를 전달할 수 있습니다.
툴팁에는 각 막대 또는 막대 내의 영역에 대한 값을 표시하는 것입니다.

출처:
https://medium.com/ux-planet/bar-chart-ui-design-tips-tricks-b87f158421f5
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 인간 행동에 관한 10가지 심리학적 사실 (1) | 2025.01.17 |
|---|---|
| UI 디자인에서 중첩된 요소의 모서리 반경 (1) | 2025.01.15 |
| 로딩 스피너 UI 디자인 방법 (0) | 2025.01.13 |
| UI 디자인의 호버 효과 만드는 팁 (0) | 2025.01.08 |
| 아이콘 디자인 방법 (0) | 2025.01.06 |