2025. 1. 23. 11:12ㆍ홈페이지 제작 팁과 정보

툴팁이란?
사용자가 아이콘 위로 마우스를 가져가면 화면에 표시되는 작은 설명 텍스트 상자입니다. 툴팁은 크기는 작지만 훌륭한 UX를 만드는 데 중요한 역할을 합니다.
툴팁의 목적
툴팁은 사용자가 인터페이스를 탐색할 때 추가적인 컨텍스트와 안내를 제공하기 위해 존재합니다.
1. 익숙하지 않은 아이콘, 필드 이름 또는 기능 설명하기


2. 작업 완료 방법에 대한 지침 제공


3. 유용한 추가 정보 제공



4. 사용자에게 제품을 더 효과적으로 사용하는 방법을 안내합니다.

5. 사용자 안심시키기

툴팁 디자인 방법
상호작용 동작
툴팁은 마우스로 개체 위에 마우스를 올리면 300밀리초의 입력 지연이 있어야 하며, 1초 후에 사라져야 합니다.
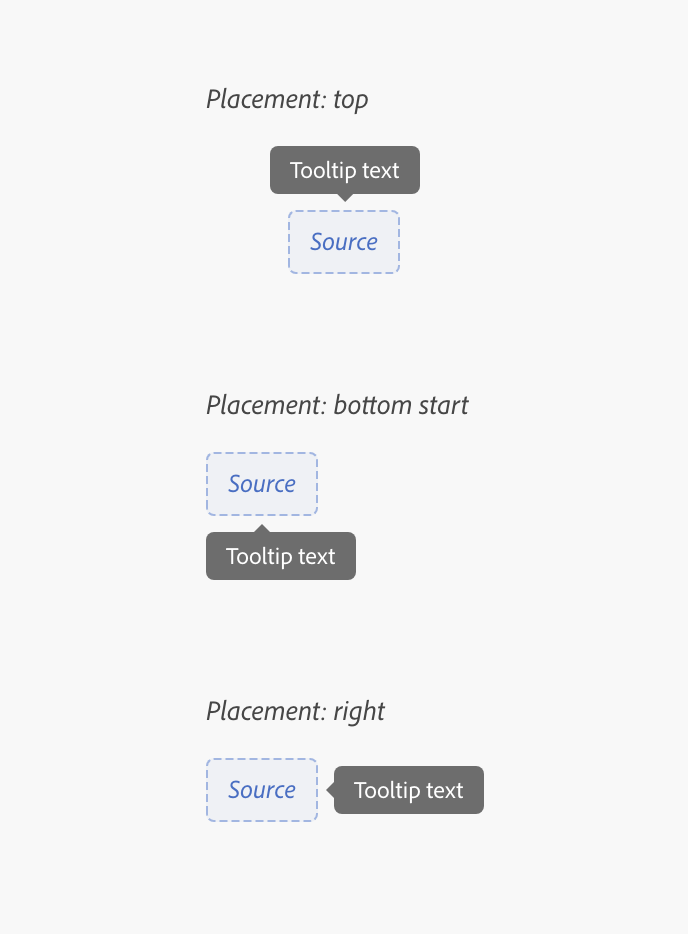
배치
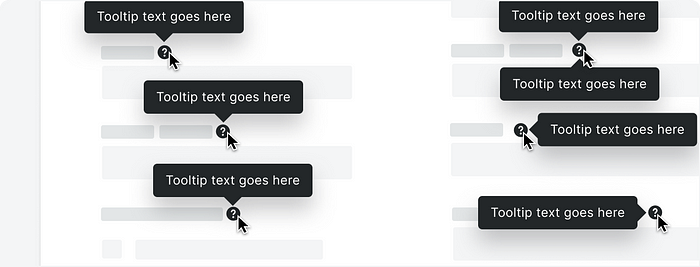
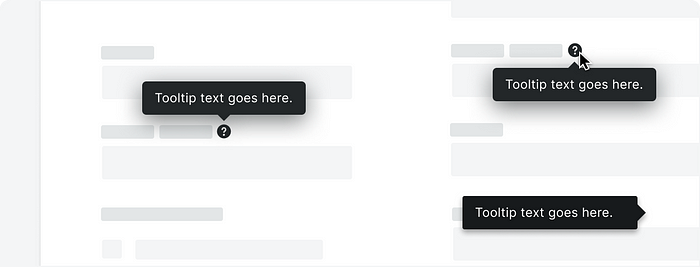
툴팁은 화면 공간과 의도에 따라 UI 요소의 위, 아래, 양쪽에 표시할 수 있습니다.

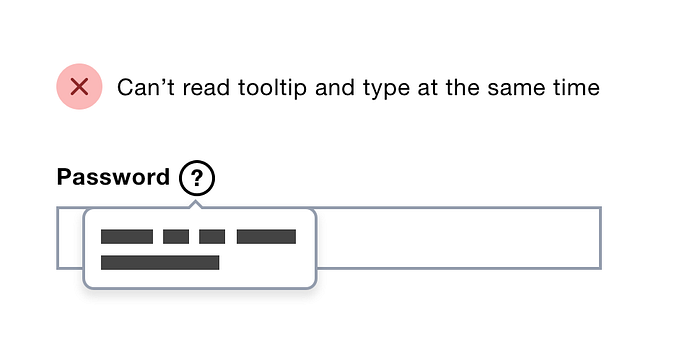
툴팁을 배치할 때는 사용자가 현재 상호작용하고 있는 UI 요소와 겹치지 않도록 하세요.

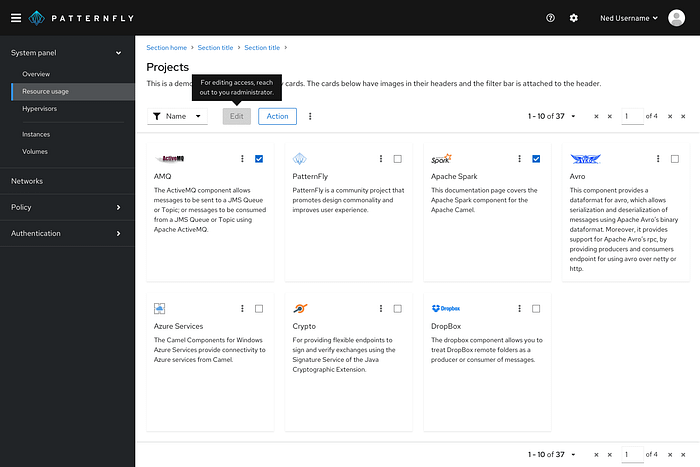
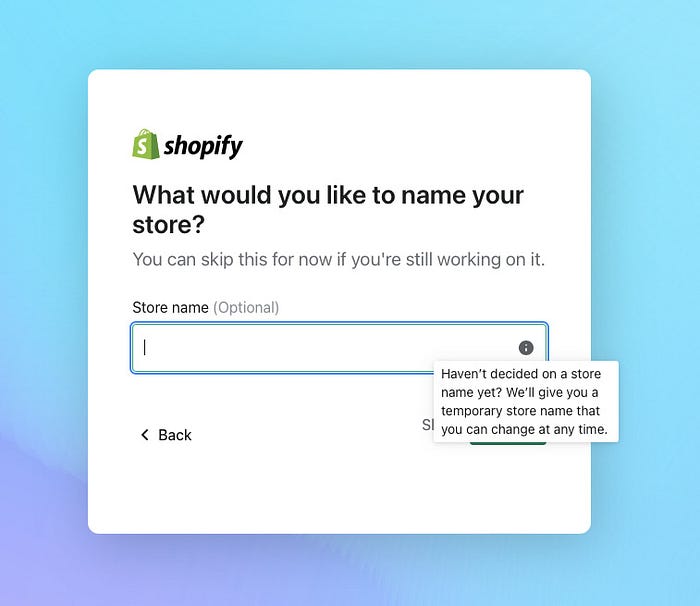
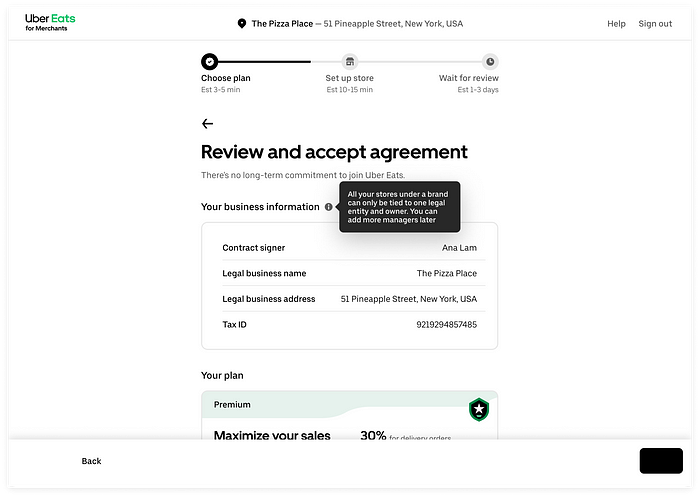
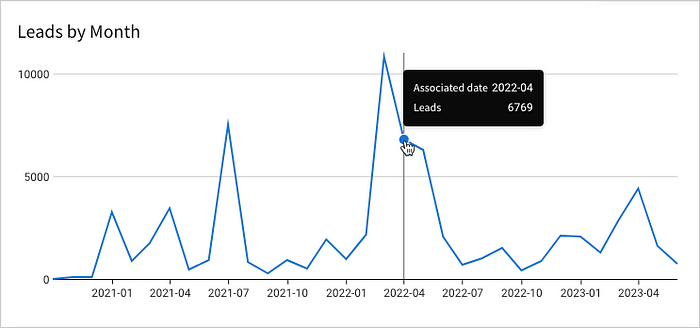
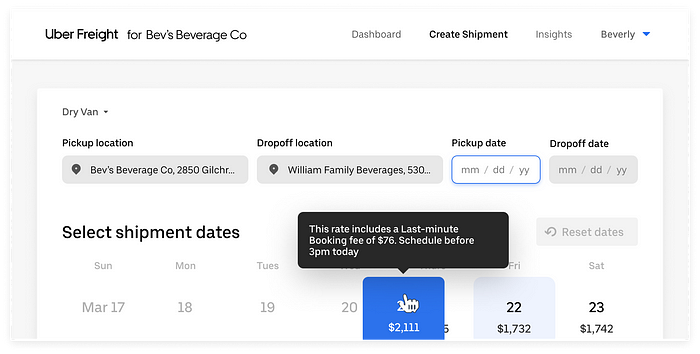
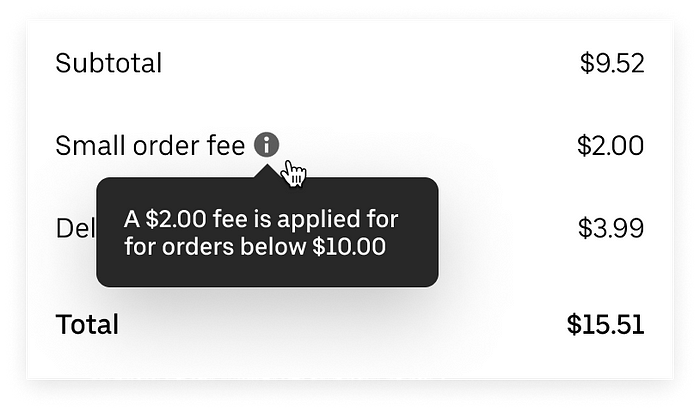
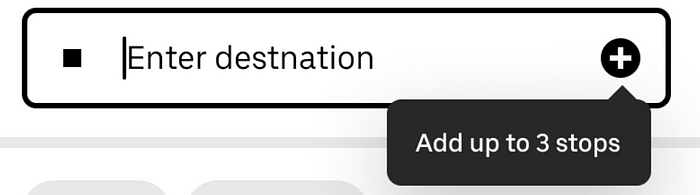
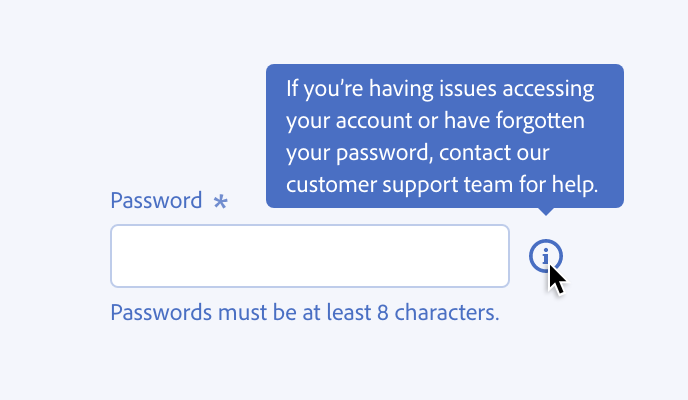
디자인 예시
툴팁을 아껴서 사용하기
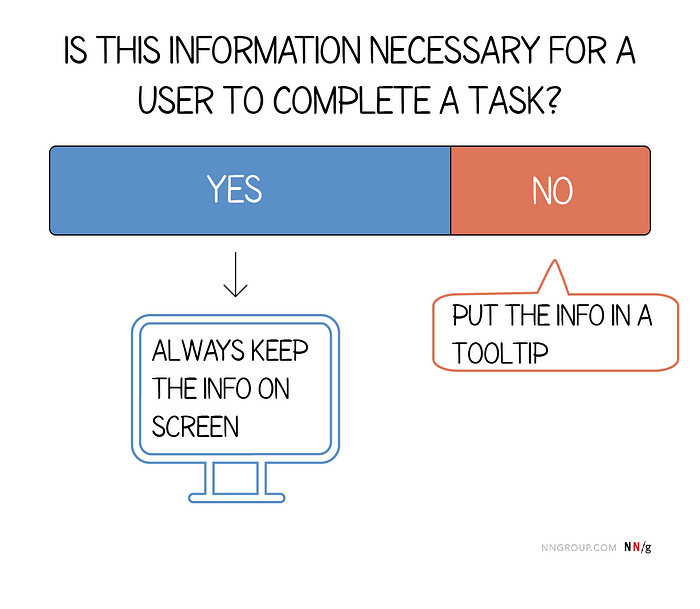
툴팁이 너무 많으면 사용자에게 부담을 줄 수 있습니다. 많은 툴팁이 필요한 콘텐츠를 제작하는 경우 디자인과 경험의 언어를 명확히 하도록 노력하세요.

복잡하거나 위험성이 높거나 자주 오해하는 항목에 대한 설명을 우선적으로 제공합니다.

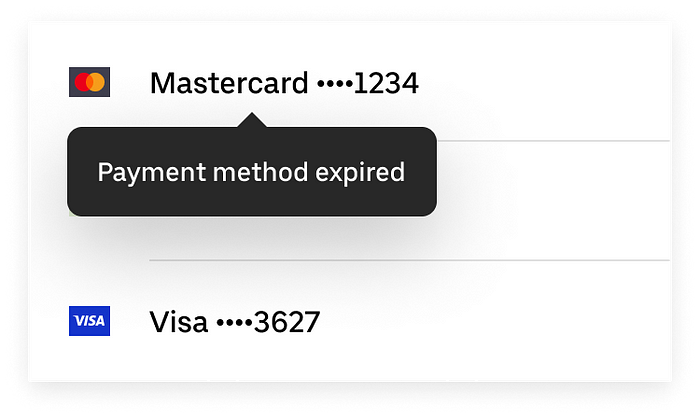
중요한 정보를 전달할 때 툴팁을 사용하지 마세요.
툴팁을 사용하여 중요한 정보(예: “결제 수단이 만료됨”)를 전달하지 마세요.

유용한 추가 정보나 설명을 제공하려면 툴팁을 사용하세요.

가리키는 요소를 간결하게 설명하거나 확장합니다.
툴팁 텍스트는 명확하고 간결하며 스캔이 가능해야 합니다. 평이한 언어를 사용하고 요점을 바로 파악하세요(사용자가 알아야 할 내용을 가능한 한 적은 단어로 설명하세요). 글자 수 제한은 공백을 포함하여 2~5단어 사이인 20자를 목표로 하세요.

대화형 요소를 추가하지 않기
툴팁은 마우스를 가리키거나 키보드 초점이 있을 때만 표시되며, 초점이 다른 요소로 전환되면 도구 설명은 사라집니다. 따라서 링크나 버튼을 포함하지 않아야 합니다.


키보드 접근 가능한 도구 설명
툴은 키보드 탐색 및 화면 리더를 통해 액세스할 수 있어야 합니다.
- 키보드 상호 작용
- Tab: 트리거로 초점을 이동하고 툴팁을 엽니다.
- Esc: 툴팁을 닫습니다.
출처:
https://medium.com/ux-planet/tooltip-a-small-design-element-with-a-big-ux-impact-e12f4ecec419
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| 타이포그래피 필수 요소 (0) | 2025.02.03 |
|---|---|
| 정보 구조(IA, Information Architecture) 설계 과정 (1) | 2025.01.24 |
| 디자인 색상 구성의 필수 상식 (1) | 2025.01.20 |
| 인간 행동에 관한 10가지 심리학적 사실 (1) | 2025.01.17 |
| UI 디자인에서 중첩된 요소의 모서리 반경 (2) | 2025.01.15 |