2025. 3. 17. 09:46ㆍ홈페이지 제작 팁과 정보

인터페이스 예시 수정을 위한 UI 디자인 팁
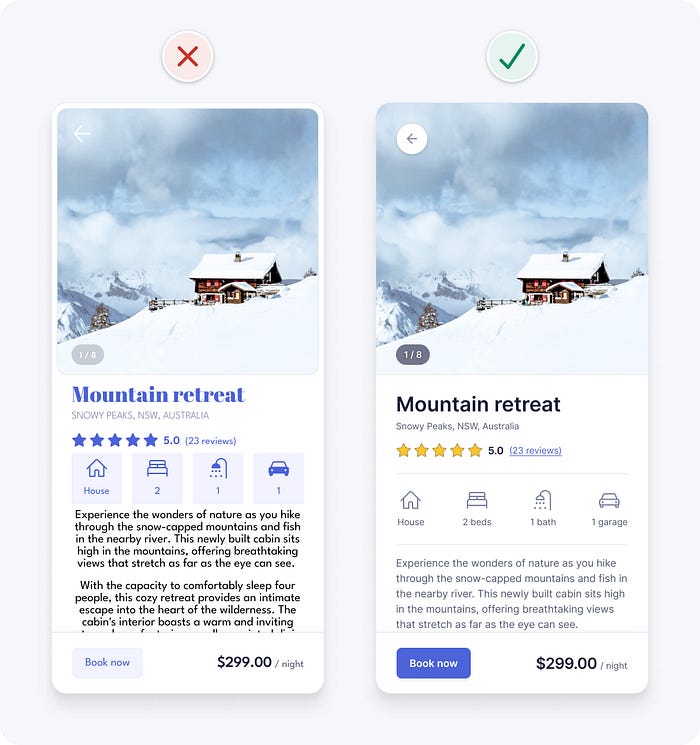
다음 두 가지 디자인은 단기 숙소 임대 앱의 숙소 세부 정보 페이지용 디자인입니다. 첫 번째는 원래 디자인입니다. 두 번째는 몇 가지 논리적 가이드라인을 적용한 결과입니다.

시각 디자인이나 인터랙션 디자인 경험이 많지 않더라도 원래 디자인이 지저분하고 복잡하며 사용하기 어렵게 느껴진다는 것을 알 수 있을 것입니다. 이는 사용성에 위험을 초래하는 문제가 많은 디자인 세부 사항이 포함되어 있기 때문입니다.
다음 UI 디자인 팁을 사용하여 원본 디자인의 문제를 한 번에 하나씩 해결해 보겠습니다.
1. 공백을 사용하여 관련 요소 그룹화하기
정보를 관련 요소의 작은 그룹으로 나누면 인터페이스를 구성하고 정리하는 데 도움이 됩니다. 이렇게 하면 사람들이 더 빠르고 쉽게 이해하고 기억할 수 있습니다.
다음 방법을 사용하여 관련 요소를 그룹화할 수 있습니다.
- 관련 요소를 같은 컨테이너에 배치하기
- 관련 요소를 서로 가깝게 배치하기
- 관련 요소를 비슷하게 보이게 만들기
- 관련 요소를 연속된 선으로 정렬
컨테이너를 사용하는 것은 인터페이스 요소를 그룹화하는 가장 강력한 시각적 단서이지만 불필요한 혼란을 가중시킬 수 있습니다. 다른 그룹화 방법을 사용하면 더 미묘하고 디자인을 단순화하는 데 도움이 될 수 있습니다.
특히 공백을 사용하는 것은 관련 요소를 그룹화하는 매우 효과적이고 간단한 방법입니다. 그룹화 방법을 결합하여 그룹을 더 명확하게 표시할 수도 있습니다.
이 예에서는 콘텐츠 사이에 공간이 부족하여 디자인이 어수선해 보이고 이해하기 어렵습니다. 간격을 늘리면 콘텐츠를 명확하게 그룹화하여 보다 체계적이고 이해하기 쉽게 만들 수 있습니다.

2. 일관성 유지
UI 디자인의 일관성이란 비슷한 요소가 비슷한 방식으로 보이고 작동하는 것을 의미합니다. 이는 제품 내에서뿐만 아니라 다른 잘 알려진 제품과 비교할 때도 마찬가지입니다. 이렇게 예측 가능한 기능은 사람들이 작동 방식을 계속 배울 필요가 없기 때문에 사용성을 개선하고 오류를 줄입니다.
이 예에서는 아이콘 스타일이 일관되지 않아 어떤 아이콘은 채워져 있고 어떤 아이콘은 채워져 있지 않습니다. 채워진 아이콘은 종종 요소가 선택되었음을 나타내므로 일부 사람들에게 혼란을 줄 수 있습니다. 모든 아이콘에 2pt 획 굵기와 둥근 모서리로 윤곽선을 그리면 일관성이 향상되고 각 아이콘에 비슷한 시각적 가중치를 부여할 수 있습니다.

또한 아이콘에 텍스트 레이블이 추가되어 특히 스크린 리더(인터페이스를 볼 수 없는 사람에게 음성이나 점자를 사용하여 인터페이스를 설명하는 소프트웨어)를 사용하는 사람들이 아이콘의 의미를 이해할 수 있도록 도와줍니다.

3. 비슷해 보이는 요소가 비슷하게 작동하도록 하기
요소가 비슷해 보이면 사람들은 비슷한 방식으로 작동할 것으로 기대합니다. 따라서 동일한 기능을 가진 요소에 일관된 시각적 처리를 사용하도록 하세요. 반대로 기능이 다른 요소는 다르게 보이도록 하세요.
이 예에서 아이콘 컨테이너는 '지금 예약하기' 버튼과 비슷한 시각적 스타일을 가지고 있습니다. 따라서 실제로는 그렇지 않은데도 대화형처럼 보이게 됩니다. 아이콘에서 파란색과 버튼 스타일을 제거하면 아이콘이 대화형 요소로 오인되는 것을 방지하는 데 도움이 됩니다.

4. 명확한 시각적 계층 구조 만들기
인터페이스의 모든 정보가 동일한 수준의 중요성을 갖는 것은 아닙니다. 더 중요한 요소를 더 눈에 띄게 표시하여 중요도에 따라 정보를 표시하는 것이 좋습니다.
명확한 중요도 순서, 즉 시각적 계층 구조는 사람들이 정보를 빠르게 스캔하고 관심 있는 영역에 집중하는 데 도움이 됩니다. 또한 정돈된 느낌을 주어 심미성도 향상됩니다. 크기, 색상, 대비, 간격, 위치, 깊이의 변화를 사용하여 명확한 시각적 계층 구조를 만들 수 있습니다.
다음은 명확한 시각적 계층 구조가 없는 웹사이트 히어로 배너와 중요도에 따라 요소가 명확하게 표시된 배너의 예시입니다.


시각적 계층 구조가 명확한지 테스트하는 빠르고 쉬운 방법은 스퀸트 테스트를 사용하는 것입니다. 눈을 가늘게 뜨고 디자인을 보기만 하면 됩니다. 또는 화면에서 더 멀리 이동하거나 디자인을 흐리게 처리할 수도 있습니다. 그래도 가장 중요한 요소가 무엇인지 구분하고 인터페이스의 용도를 인식할 수 있어야 합니다.
스퀸트 테스트를 예시에 적용해 보겠습니다. 비슷하게 눈에 잘 띄는 여러 요소가 주의를 끌기 위해 경쟁하고 있음을 알 수 있습니다. 반면 왼쪽 하단의 주요 액션은 전혀 눈에 띄지 않습니다.

기본 동작은 일반적으로 인터페이스에서 가장 눈에 띄는 요소여야 합니다. 고대비 배경색과 굵은 글꼴 굵기를 사용하면 이를 달성하는 데 도움이 됩니다. 이렇게 하면 나중에 살펴볼 저대비 버튼의 접근성 문제도 해결됩니다.

업데이트된 디자인에 눈을 가늘게 뜨고 테스트해보면, 주요 액션이 가장 두드러지는 요소임을 쉽게 알 수 있습니다.

이제 시각적 계층 구조가 더 명확해졌지만 여전히 개선의 여지가 있습니다. 예를 들어 본문 텍스트 블록은 중요도에 비해 여전히 너무 눈에 잘 띄고 있습니다. 시각적 계층 구조를 수정하는 데 도움이 될 몇 가지 간단한 타이포그래피 가이드라인을 살펴볼께요.
5. 불필요한 스타일 제거
불필요한 정보와 시각적 스타일은 주의를 산만하게 하고 인지 부하(인터페이스 사용에 필요한 두뇌 활동량)를 증가시킬 수 있습니다. 불필요한 선, 색상, 배경, 애니메이션을 피하여 더 단순하고 집중할 수 있는 인터페이스를 만드세요.

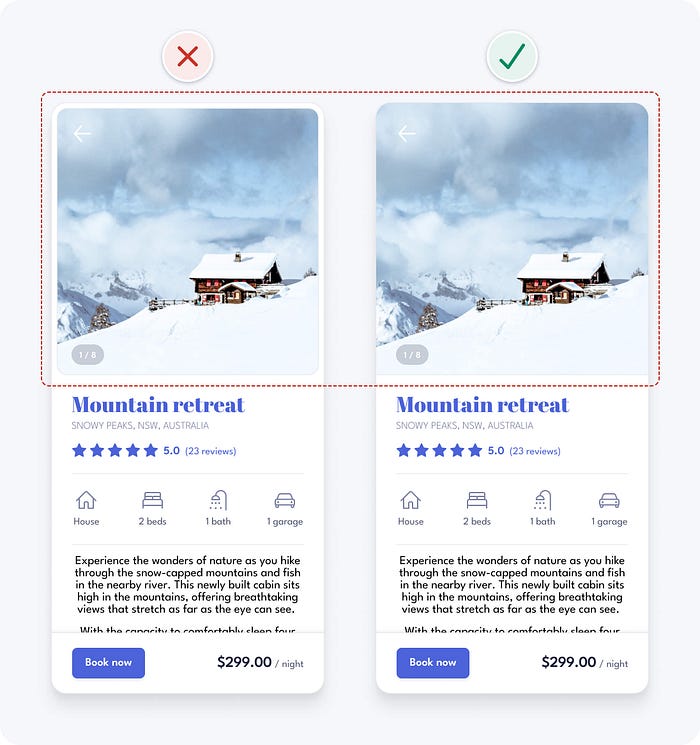
이 예시에서는 이미지 주변의 공백과 테두리가 불필요한 시각적 복잡성을 더합니다. 정보를 전달하거나 요소를 그룹화하는 데 필요하지 않으므로 안전하게 제거하여 디자인을 단순화할 수 있습니다.

6. 의도적인 색상 사용
색상은 목적에 맞게 아껴서 사용하세요. 색상을 장식용으로만 사용하는 것은 혼란스럽고 산만할 수 있으므로 피하세요. 흑백으로 시작하여 의미를 전달할 수 있는 곳에 색상을 도입하세요.
간단하고 효과적인 접근 방식은 텍스트 링크 및 버튼과 같은 인터랙티브 요소에 브랜드 색상을 적용하는 것입니다. 이렇게 하면 사람들에게 인터랙티브한 요소와 그렇지 않은 요소를 구분하는 데 도움이 됩니다. 비대화형 요소에는 브랜드 색상을 사용하지 않도록 하세요.
일부 인터랙티브 요소에는 이미 인터랙티브임을 나타내는 시각적 단서가 있으므로 모든 인터랙티브 요소에 색상을 추가할 필요는 없습니다. 예를 들어, 다음 예시의 카드는 파란색 링크가 있든 없든 여전히 인터랙티브한 느낌을 줍니다.

원래 예시에서는 파란색 제목이 보기에는 좋지만 텍스트가 대화형인 것처럼 보입니다. 혼동을 피하기 위해 제목에서 파란색은 대화형 요소가 아니므로 제거합니다.
별점과 같은 다른 비대화형 요소에서도 파란색을 제거합니다. 이렇게 하면 어떤 것이 대화형이고 어떤 것이 대화형이 아닌지 훨씬 더 쉽게 확인할 수 있습니다.

7. 인터페이스 요소의 대비 비율이 3:1인지 확인합니다.
대비는 두 색상 간의 인지된 밝기 차이를 측정하는 척도입니다. 1:1에서 21:1 범위의 비율로 표시됩니다. 예를 들어 검은색 배경에 검은색 텍스트는 대비 비율이 1:1로 가장 낮고, 흰색 배경에 검은색 텍스트는 21:1로 가장 높습니다.
시각 장애가 있는 사용자가 인터페이스 세부 정보를 명확하게 볼 수 있도록 하려면 최소한 웹 콘텐츠 접근성 지침(WCAG) 2.1 레벨 AA 색상 대비 요건을 충족하는 것을 목표로 하세요. 즉, 양식 필드 및 버튼과 같은 사용자 인터페이스 요소의 대비 비율은 최소 3:1이어야 합니다.
이 예에서는 사진 위에 있는 화살표 아이콘의 대비가 너무 낮습니다. 아이콘에 회색을 사용하고 흰색 단색 배경을 추가하면 사진에 상관없이 3:1의 충분한 대비를 얻을 수 있습니다. 또한 아이콘의 탭 영역이 더 커지고 명확하게 표시되므로 상호 작용 비용도 줄어듭니다.

원래 예시의 기본 버튼 대비도 너무 낮았습니다. 앞서 시각적 계층 구조를 다룰 때 이 문제를 해결했지만 여기에서도 언급할 가치가 있습니다.

저대비 버튼의 위험은 저시력자는 버튼 모양을 볼 수 없기 때문에 버튼임을 식별하지 못할 수 있다는 것입니다. 버튼 대비 비율을 3:1 이상으로 높이면 버튼의 접근성을 높이고 시각적 계층 구조를 바로잡는 데 도움이 됩니다. 일반적인 실수를 피하기 위한 버튼 디자인 팁을 자세히 알아보세요.
화살표 아이콘과 버튼 대비 비율을 3:1 이상으로 높이면 다음과 같은 디자인이 됩니다.

8. 텍스트의 대비 비율이 4.5:1인지 확인하기
시각 장애가 있는 사용자가 텍스트를 명확하게 읽을 수 있도록 하려면 다음 WCAG 2.1 수준 AA 대비 요건을 충족해야 합니다.
- 작은 텍스트(18px 이하)는 최소 4.5:1의 대비가 필요합니다.
- 큰 텍스트(굵게 18px 이상 또는 일반 24px 이상)는 최소 3:1의 대비가 필요합니다.
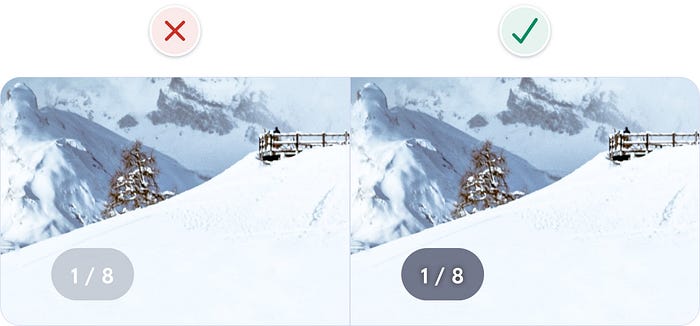
이 예에서는 사진 수 요소의 작은 텍스트의 대비가 충분하지 않습니다. 회색 컨테이너의 불투명도를 높이고 텍스트 그림자를 추가하여 대비 비율을 4.5:1 이상으로 높였습니다.

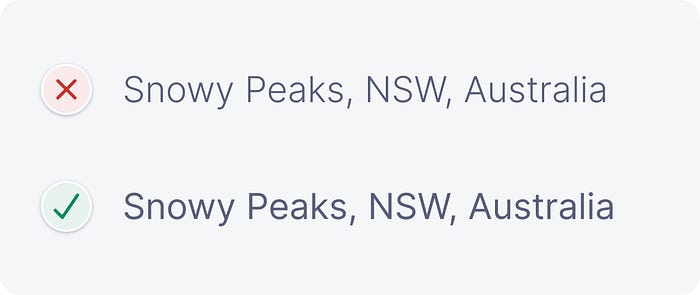
위치 텍스트의 대비도 너무 낮습니다. 글꼴 두께가 얇아 읽기 더욱 어렵습니다. 더 어두운 회색 음영을 사용하면 텍스트의 접근성을 높이는 데 도움이 됩니다.

9. 색상에만 의존하지 마세요.
색맹에는 다양한 유형이 있으며 일반적으로 색맹인 사람들은 빨간색과 녹색을 구분하는 데 어려움을 겪지만, 어떤 사람들은 전혀 색을 볼 수 없습니다.
색맹이 인터페이스를 이용할 수 있도록 하려면 색에만 의존하여 의미를 전달하거나 시각적 요소를 구분해서는 안 됩니다. 인터페이스 요소를 구분하기 위해 추가적인 시각적 단서를 사용해야 합니다.
이 예에서는 '리뷰' 텍스트에 파란색을 사용하여 링크임을 나타냅니다. 색상을 제거하면 링크 텍스트가 다른 텍스트와 동일하게 보이므로 색맹인 사용자는 링크임을 알 수 없습니다. 색상이 없는 경우 링크 텍스트에 밑줄을 그으면 다른 텍스트와 명확하게 구분할 수 있습니다.

10. 단일 산세리프(sans serif) 서체 사용
서체는 비슷한 스타일이나 미학을 가진 관련 글꼴의 집합입니다. 헬베티카(Helvetica)는 서체의 한 예입니다. 글꼴은 서체 내에서 가중치나 크기와 같은 변형입니다. 예를 들어 헬베티카 볼드체와 헬베티카 레귤러체는 헬베티카 서체 내에서 서로 다른 두 가지 글꼴입니다.
인터페이스 디자인에는 일반적으로 가장 가독성이 높고 중립적이며 단순한 단일 산세리프 서체를 사용하는 것이 가장 안전합니다.
이 예제에서는 제목에 세세한 세리프 서체를 사용했는데, 다소 읽기 어렵고 산만할 수 있습니다. 또한 이 숙소 렌탈 앱의 일부 사진과 어울리지 않을 수 있는 개성을 가지고 있습니다. 본문 텍스트에 사용되는 것과 같은 산세 리프 서체로 단순화하면 사용성과 심미성을 개선하는 데 도움이 될 수 있습니다.


11. 소문자가 더 큰 서체 사용
일반적으로 소문자의 크기가 작을수록 가독성이 높으므로 소문자의 높이가 크고 글자 간격이 넓은 서체를 선택하세요. 서체에서 소문자의 높이를 x 높이라고 합니다.

이 예에서는 상대적으로 가로 높이가 낮은 리그 스파르탄(League Spartan) 서체를 사용했습니다. Inter와 같이 x 높이가 더 큰 서체로 변경하면 가독성을 높이는 데 도움이 됩니다.

서체를 리그 스파르탄에서 인터로 업데이트한 후의 모습은 다음과 같습니다.

12. 대문자 사용 제한하기
사람들에게 소리를 지르는 경우가 아니라면 대문자를 사용해야 할 타당한 이유는 많지 않습니다. 시끄럽고 읽기 어렵습니다.
글을 읽을 때 각 글자를 보는 것이 아니라 단어의 모양을 보게 됩니다. 모양이 단어를 더 빨리 알아보는 데 도움이 됩니다. 대문자 단어는 모두 같은 직사각형 모양입니다. 따라서 각 글자를 하나씩 읽어야 합니다.
이 예제에서 위치 텍스트는 대문자를 사용합니다. 첫 단어와 고유명사(사람, 장소 또는 사물의 이름)만 대문자로 사용하는 문장 대소문자로 변경하면 가독성을 높이는 데 도움이 됩니다.


13. 일반 및 굵은 글꼴 가중치만 사용
서체에서 사용할 수 있는 글꼴 가중치가 많다고 해서 UI 디자인에 모두 사용해야 하는 것은 아닙니다. 다양한 글꼴 가중치를 많이 사용하면 인터페이스에 노이즈와 복잡함이 더해질 수 있습니다. 또한 각 글꼴 가중치를 일관되게 사용하기가 더 어려워집니다.
일반 및 굵은 글꼴 가중치만 사용하여 디자인 시스템을 단순하고 간결하게 유지하세요. 일부 서체에는 굵은 글꼴이 너무 무거울 경우 굵은 글꼴 대신 사용할 수 있는 반굵은 글꼴 옵션이 있습니다.

사용 팁
- 제목에는 굵은 글꼴 굵기를 사용하여 제목을 강조합니다.
- 다른 작은 텍스트에는 일반 글꼴 굵기를 사용합니다.
- 매우 얇거나 두꺼운 글꼴 굵기를 사용하려는 경우 작은 크기에서는 읽기 어려울 수 있으므로 제목과 큰 텍스트에 사용하도록 하세요.
이 예제에서는 위치 텍스트에 가벼운 글꼴 굵기를 사용했습니다. 필수 대비 비율인 4.5:1 이상으로 대비를 높였음에도 불구하고 일부 사람들은 얇은 문자를 읽기 어려울 수 있습니다. 글꼴 굵기를 일반으로 높이면 가독성이 향상되고 디자인이 단순화됩니다.


14. 순수한 검정색 텍스트를 피하세요.
UI 디자인에서는 순수한 검정색을 사용하는 것을 피하는 것이 일반적으로 가장 안전합니다. 순수한 검정색은 흰색과의 대비가 매우 높아, 눈의 피로와 부담을 유발할 수 있습니다.
검정색은 색 밝기가 0%이고 흰색은 100%입니다. 이처럼 색 밝기의 차이가 크면, 우리의 눈이 더 많은 부담을 느끼게 됩니다. 따라서 순수한 검정색과 흰색의 조합은 피하고, 대신 어두운 회색을 선택하는 것이 좋습니다.
예제에서 순수한 검정색이 여러 요소에 사용되었습니다. 이를 어두운 회색으로 변경하면 가독성이 향상됩니다. 앞서 시각적 계층 구조를 살펴볼 때, 속성 설명 텍스트가 너무 두드러진다는 점을 언급했는데, 인터페이스 요소가 중요도 순서에 따라 표시되도록 하기 위해 속성 설명 텍스트에는 더 밝은 회색을 사용하여 그 강조도를 낮췄습니다.

15. 텍스트를 왼쪽 정렬하세요.
영어는 왼쪽에서 오른쪽으로, 위에서 아래로 F자 패턴으로 읽힙니다. 따라서 가독성을 최적화하려면 텍스트를 왼쪽 정렬하는 것이 가장 좋습니다. 긴 본문 텍스트의 경우, 가운데 정렬이나 양쪽 정렬은 피하는 것이 안전합니다.
가운데 정렬은 제목이나 짧은 텍스트에는 적절할 수 있습니다. 짧은 경우에는 빠르게 읽을 수 있기 때문입니다. 하지만 본문이 길어질 경우, 줄의 시작 위치가 계속 바뀌어 읽기가 어려워집니다. 각 줄의 시작점을 찾기 위해 눈이 더 많은 노력을 해야 하기 때문입니다.

예제에서는 속성 설명 텍스트가 가운데 정렬되어 있습니다. 이를 왼쪽 정렬로 변경하면 가독성이 향상되며, 위쪽의 왼쪽 정렬된 텍스트와도 일관성을 유지할 수 있습니다.

16. 본문 텍스트의 줄 간격을 최소 1.5로 설정하세요.
줄 간격(Line height)은 두 줄의 텍스트 사이의 세로 거리입니다. 줄 사이에 충분한 공간이 있으면 같은 줄을 다시 읽는 실수를 방지할 수 있으며, 가독성이 높아지고 읽기가 더 편안해집니다.
특히 긴 본문 텍스트의 접근성과 가독성을 위해 줄 간격을 최소 1.5배(150%) 이상으로 설정하세요. 일반적으로 줄 간격을 1.5~2배 사이로 유지하면 가장 효과적입니다.

예제에서는 줄 간격이 1(100%)에 불과합니다. 이를 1.5(150%)로 늘리면 가독성이 향상됩니다.

몇 가지 간단하지만 UI 디자인 팁만으로 예제 UI 디자인의 여러 문제를 빠르게 찾아 수정할 수 있었습니다. 필요하다면 브랜드 분위기에 맞게 장식적인 비주얼 스타일을 추가로 맞춤 설정할 수도 있습니다.
UI 디자인 가이드라인은 제한적인 것처럼 보일 수 있지만, 창의력을 억제하려는 것이 아닙니다. 오히려 이를 탄탄한 기반으로 삼아 더 나은 디자인을 구축하고, 탐색하고, 실험해 나가는 과정으로 생각해 보세요.

객관적인 논리를 활용하면, 더 빠르고 쉽게 직관적이고 접근성이 뛰어나며 아름다운 인터페이스를 디자인할 수 있습니다.
출처:
'홈페이지 제작 팁과 정보' 카테고리의 다른 글
| UX/UI 디자인 리서치 방법 (1) | 2025.03.24 |
|---|---|
| 디자인 사고의 5가지 기본 단계 (0) | 2025.03.21 |
| 대부분의 디자이너가 간과하는 점 (0) | 2025.03.14 |
| 노련한 디자이너와 미숙한 디자이너의 차이 (0) | 2025.03.12 |
| 대시보드 UI 디자인의 기술 (0) | 2025.03.07 |